Improving Resource Navigation for Scientists
Improving Resource Navigation for Scientists
Redesigning OpenEye's
Documentation Ecosystem
Redesigning OpenEye's
Documentation Ecosystem
DISCIPLINE
DISCIPLINE
UX/UI Intern
UX/UI Intern
PLATFORM
PLATFORM
Desktop
Desktop
DURATION
DURATION
Summer Internship (2023)
Summer Internship (2023)




Project Overview
Project Overview
A comprehensive redesign of OpenEye's documentation Ecosystem to enhance user experience for scientific users.
A comprehensive redesign of OpenEye's documentation Ecosystem to enhance user experience for scientific users.
During my OpenEye Scientific internship, I worked with a team to improve the documentation ecosystem. We tackled user difficulties in finding information and using OpenEye's tools. Our process involved identifying root causes, conducting user research, and designing a solution for various user types.
The goal of this project was to build a feasible solution that improves user experience and reduces the learning curve for OpenEye's complex scientific software tools.
During my OpenEye Scientific internship, I worked with a team to improve the documentation ecosystem. We tackled user difficulties in finding information and using OpenEye's tools. Our process involved identifying root causes, conducting user research, and designing a solution for various user types.
The goal of this project was to build a feasible solution that improves user experience and reduces the learning curve for OpenEye's complex scientific software tools.
My Role
My Role
UX Research Intern
UX Research Intern
My Contribution
My Contribution
Hands-on in each aspect of the end-to-end process.
Hands-on in each aspect of the end-to-end process.
Team Structure
Team Structure
UX Research Intern (me), UX manager, 2 UX Writers
UX Research Intern (me), UX manager, 2 UX Writers
Tools Used
Tools Used
Figma, Miro, Jira, Slack, Adobe Creative Suite,
Figma, Miro, Jira, Slack, Adobe Creative Suite,
Problem :
Problem :
How might we improve OpenEye's documentation ecosystem to better serve user needs and enhance overall user experience?
How might we improve OpenEye's documentation ecosystem to better serve user needs and enhance overall user experience?
Outcome :
Outcome :
We designed a restructured documentation center with improved navigation, search functionality, and content organization that caters to different user types and their specific needs.
We designed a restructured documentation center with improved navigation, search functionality, and content organization that caters to different user types and their specific needs.
The final solution and how it works.
The final solution and how it works.
The redesigned documentation ecosystem consists of two main components:
A Documentation Center: A centralized hub for all OpenEye documentation
Content Strategy: A comprehensive approach to content organization
The redesigned documentation ecosystem consists of two main components:
A Documentation Center: A centralized hub for all OpenEye documentation
Content Strategy: A comprehensive approach to content organization


A Documentation System featuring enhanced navigational features, advanced search capabilities, and content sorted by user roles, along with engaging walkthroughs and manuals
A Documentation System featuring enhanced navigational features, advanced search capabilities, and content sorted by user roles, along with engaging walkthroughs and manuals
Key Feature 1
Key Feature 1
Advanced Search and Filtering
Advanced Search and Filtering
New search functionality with filters for content type, user role, and topic helps users find relevant information quickly.
New search functionality with filters for content type, user role, and topic helps users find relevant information quickly.




Key Feature 2
Key Feature 2
Interactive Tutorials and Guides
Interactive Tutorials and Guides
Step-by-step tutorials and interactive guides improve tool understanding, reducing the learning curve and enhancing user onboarding.
Step-by-step tutorials and interactive guides improve tool understanding, reducing the learning curve and enhancing user onboarding.
How did we identify the problem and create the solution?
How did we identify the problem and create the solution?
As a part of the Internship, we had 3 months to work on this project. We created a probable roadmap to meet our deadlines.
The design processes involved are as follows:
As a part of the Internship, we had 3 months to work on this project. We created a probable roadmap to meet our deadlines.
The design processes involved are as follows:
Weeks 1 - 4
Weeks 1 - 4
Problem Discovery and Definition
Problem Discovery and Definition
We analyzed the problem, user needs, and existing documentation. We created user personas and journeys, then conducted interviews and surveys for deeper insights.
We analyzed the problem, user needs, and existing documentation. We created user personas and journeys, then conducted interviews and surveys for deeper insights.
Weeks 5 - 8
Weeks 5 - 8
User Research
User Research
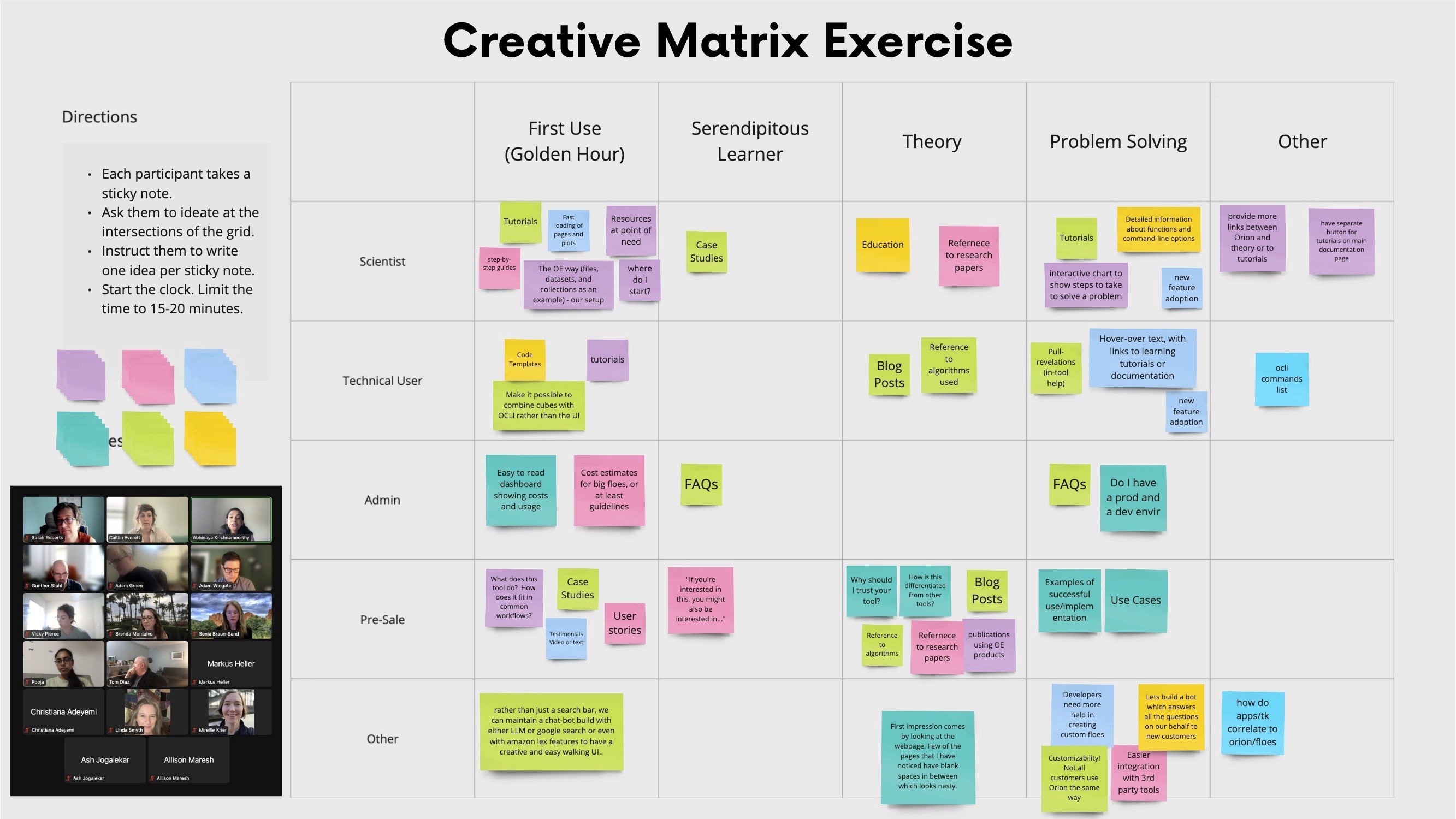
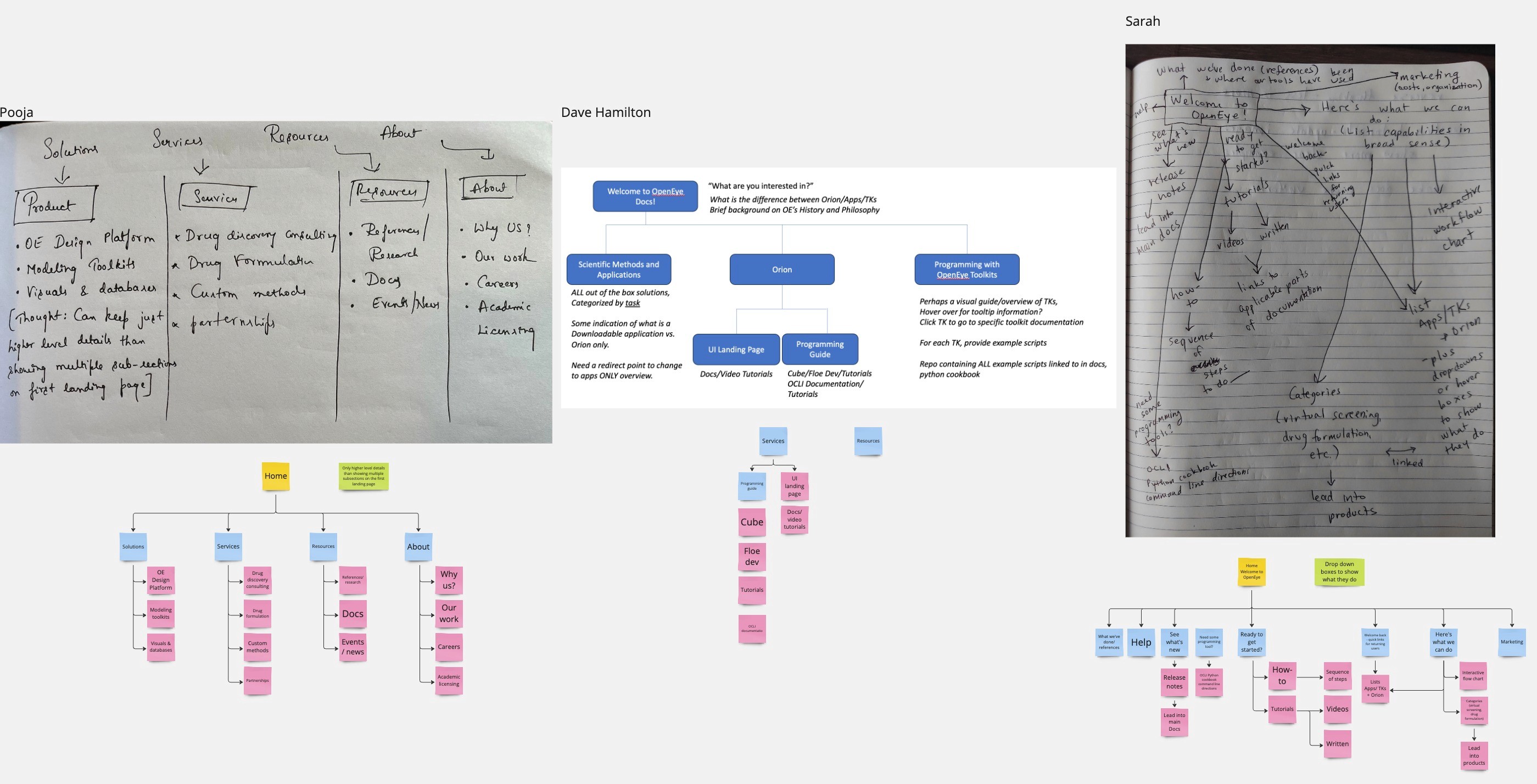
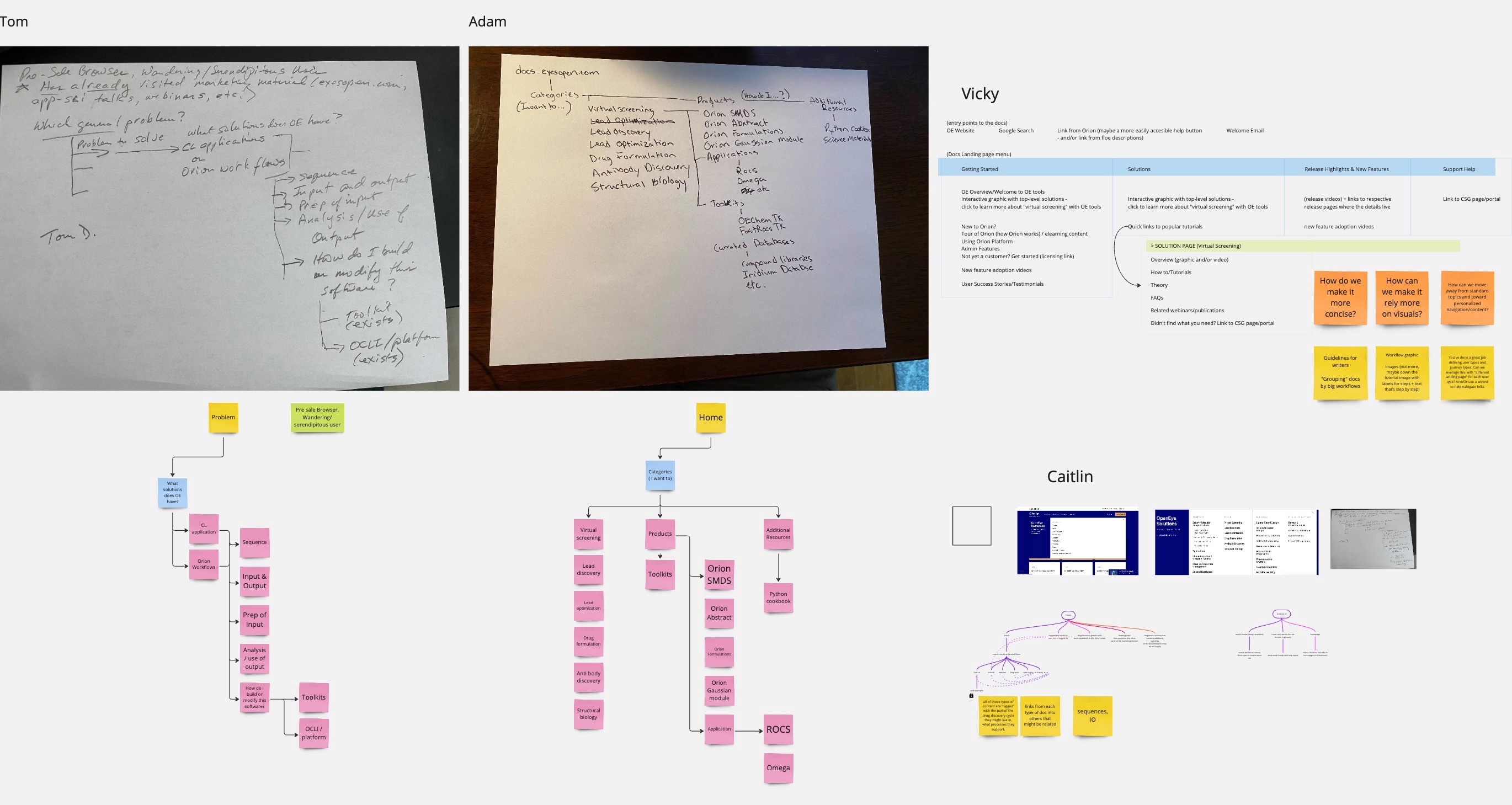
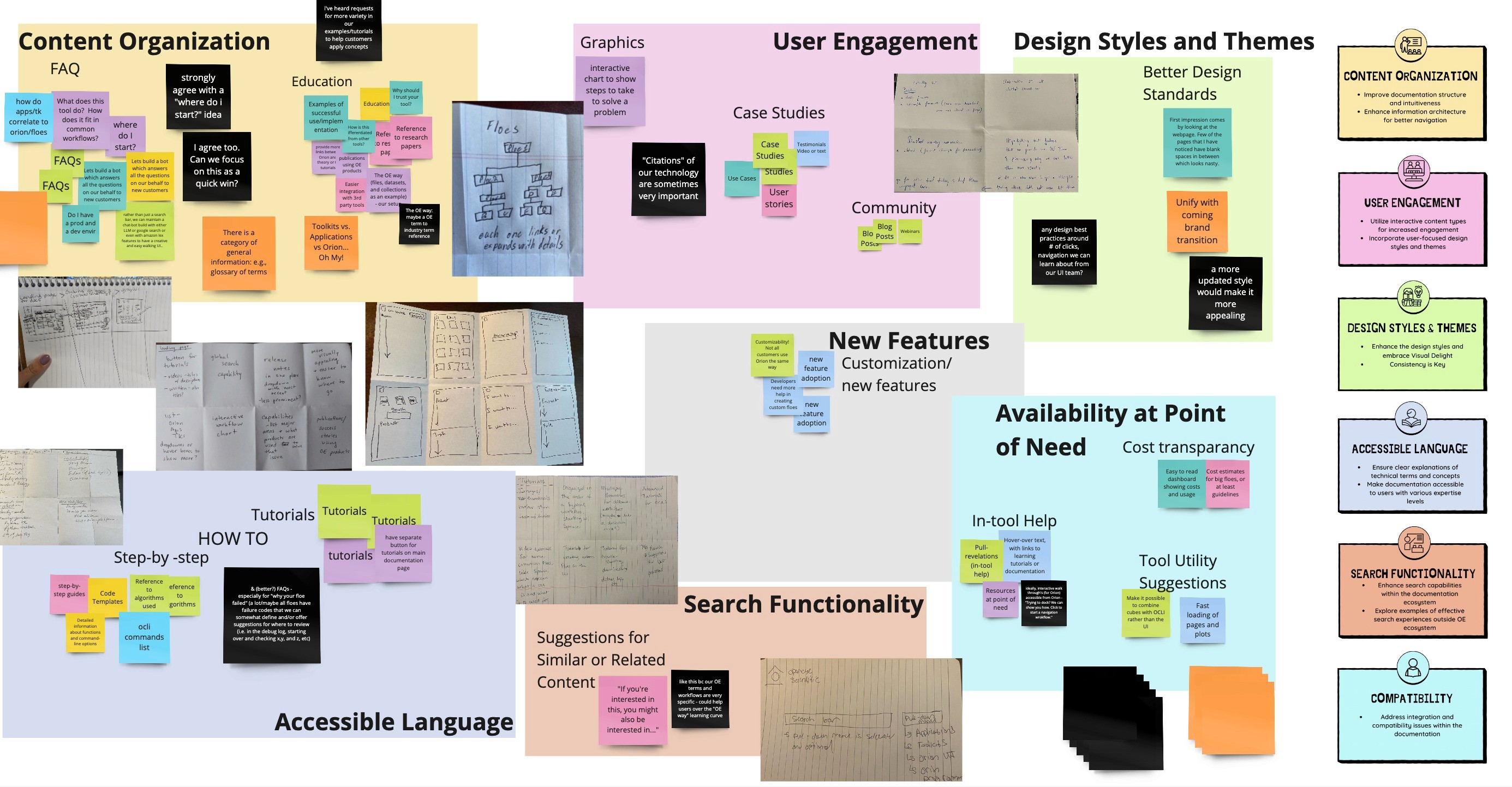
We generated ideas through brainstorming, organized content with card-sorting, and developed an initial information architecture.
We generated ideas through brainstorming, organized content with card-sorting, and developed an initial information architecture.
Weeks 9 - 12
Weeks 9 - 12
Prototyping and Testing
Prototyping and Testing
Wireframes and low-fidelity prototypes were created and tested. We then developed high-fidelity prototypes, conducted comprehensive usability testing, and iterated on designs based on user feedback.
Wireframes and low-fidelity prototypes were created and tested. We then developed high-fidelity prototypes, conducted comprehensive usability testing, and iterated on designs based on user feedback.
Week 13
Week 13
Finalization and Presentation
Finalization and Presentation
In the final week, we refined designs and prepared handoff materials.
In the final week, we refined designs and prepared handoff materials.
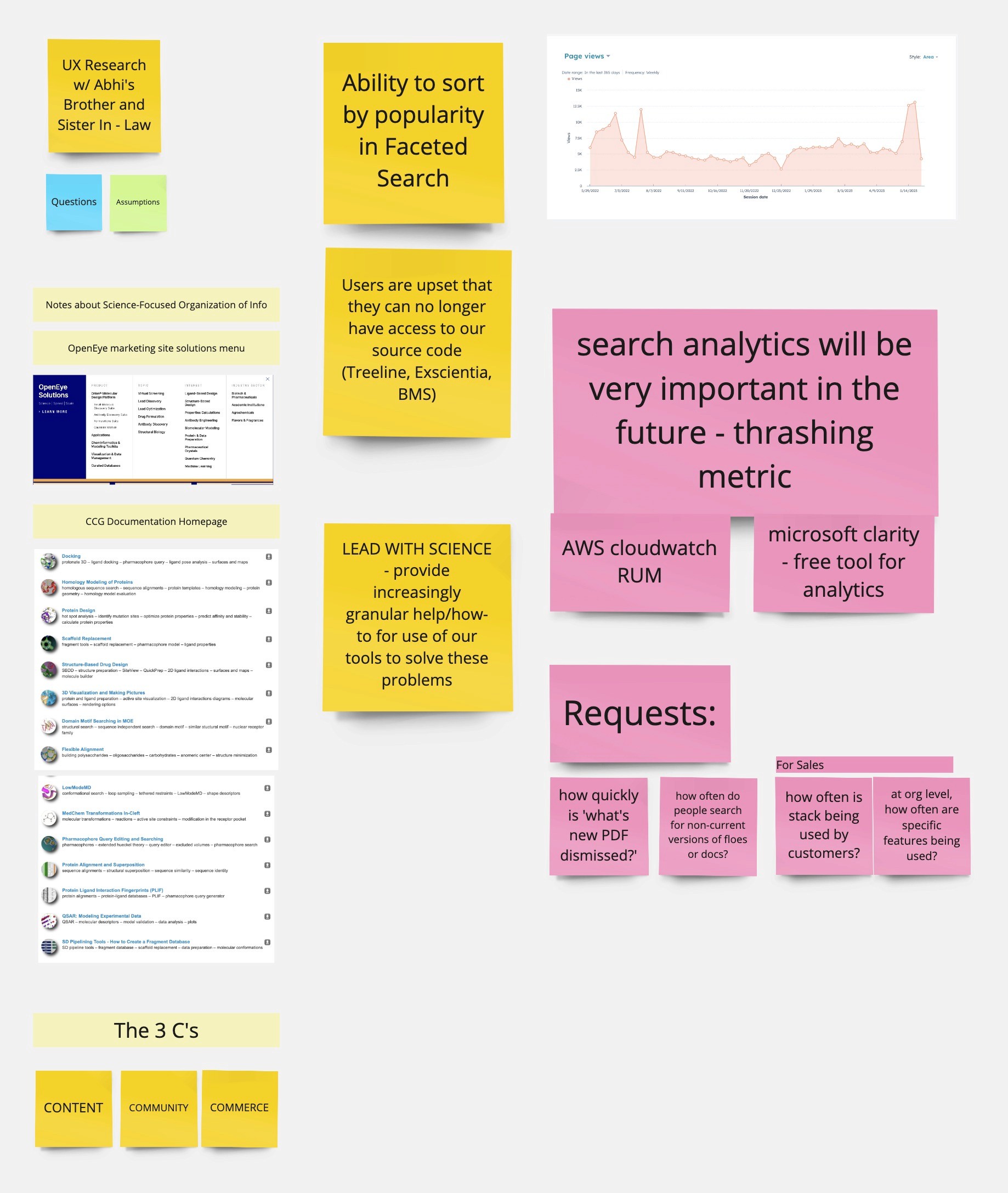
Discovery Week
Discovery Week
This was a short research phase during which we conducted a benchmarking study, created personas, and suggested features based on the design brief requirements. This helped us align our ideas and goals early on in the design process and narrow down our scope to specific problem spaces.
This was a short research phase during which we conducted a benchmarking study, created personas, and suggested features based on the design brief requirements. This helped us align our ideas and goals early on in the design process and narrow down our scope to specific problem spaces.
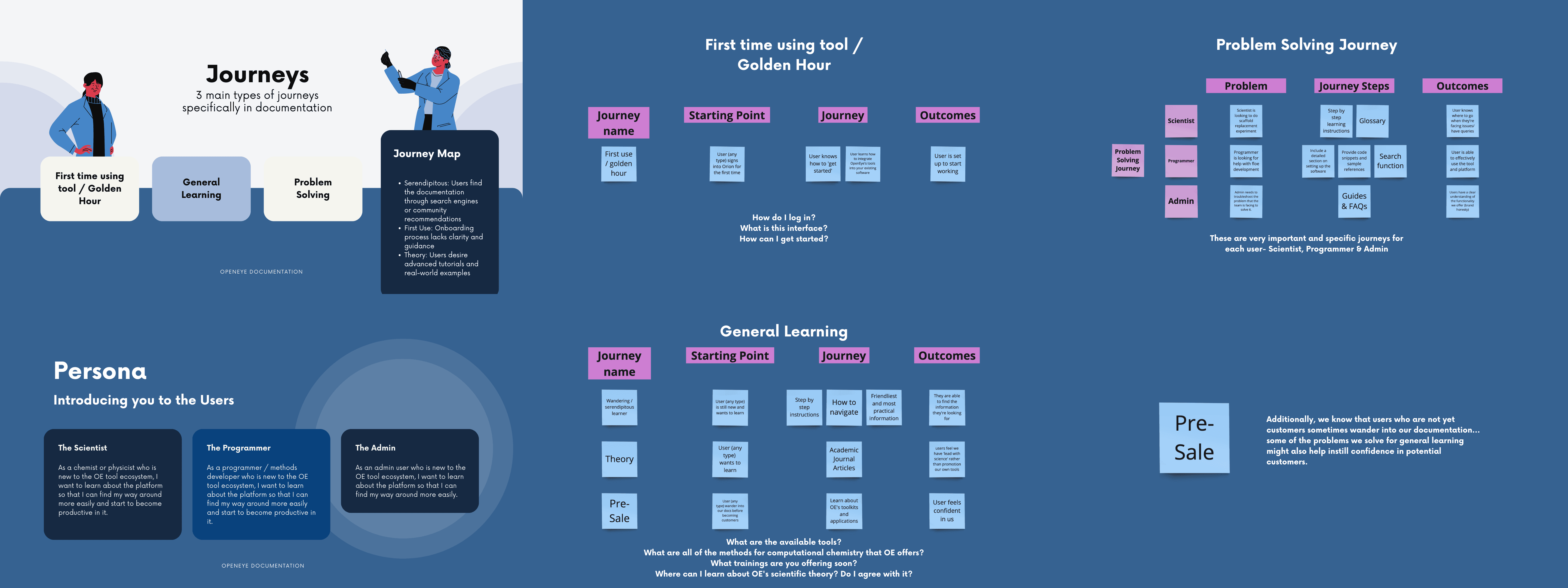
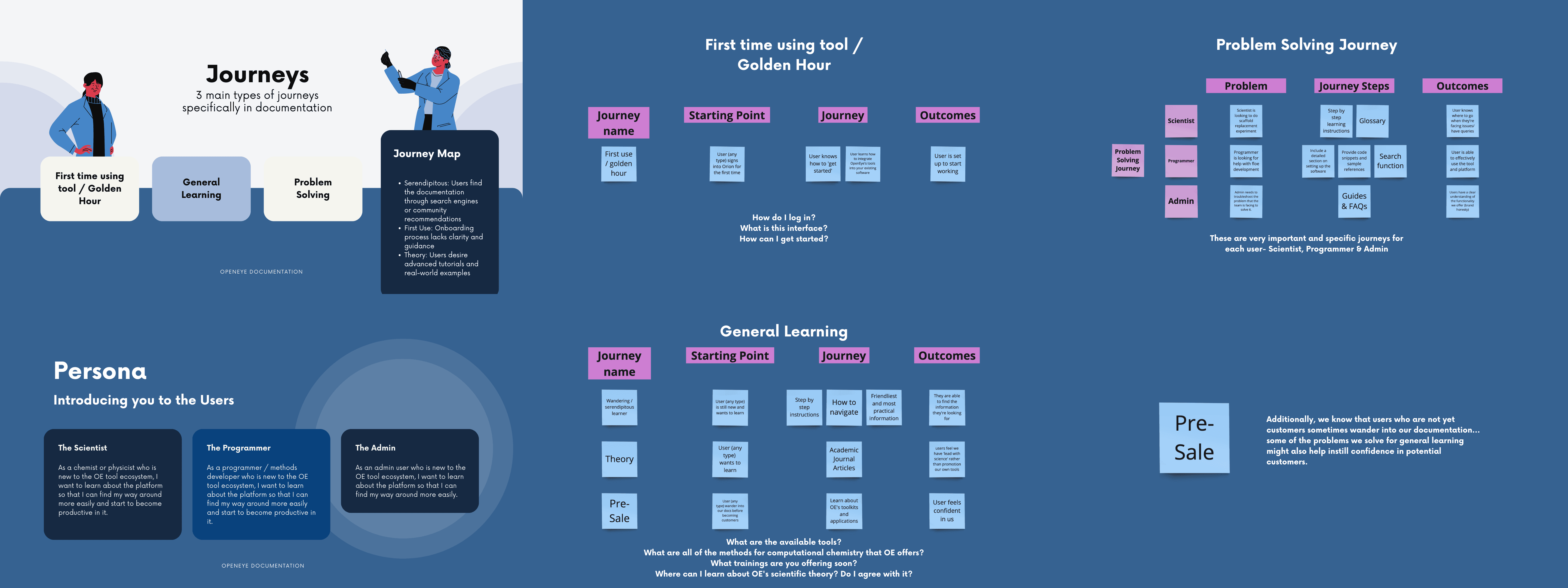
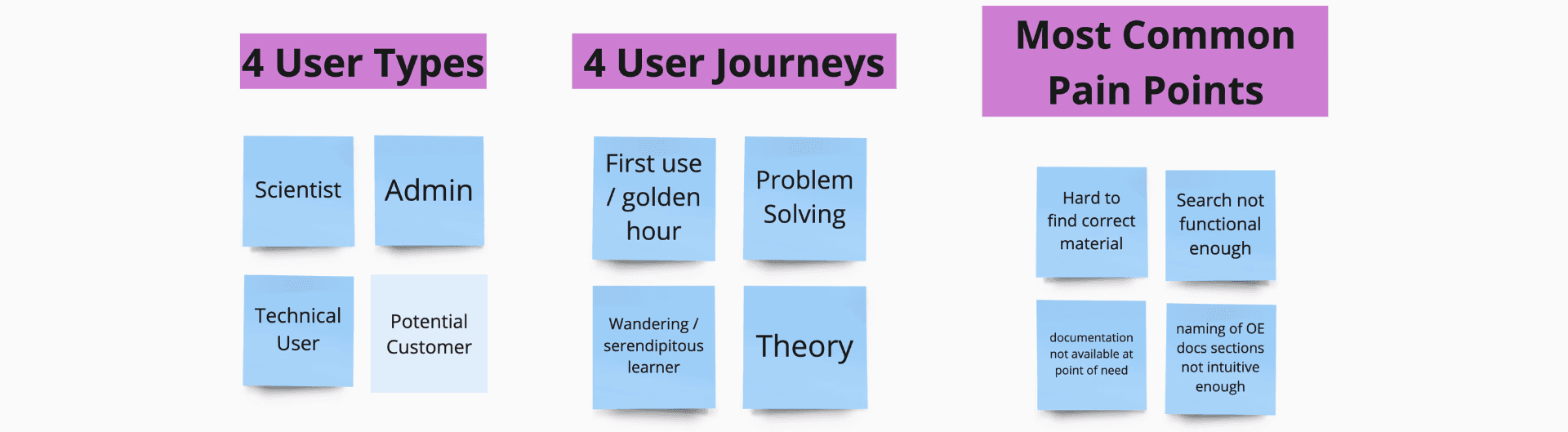
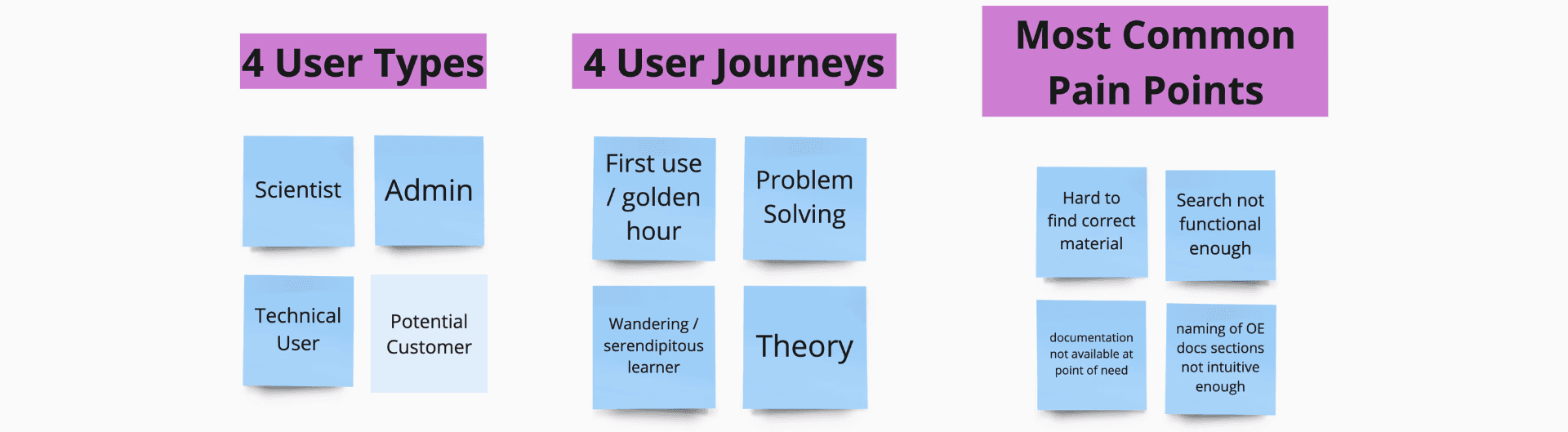
User Journey Mapping
User Journey Mapping
Identified and mapped out four essential user journeys: First use/golden hour, Problem-Solving, Wandering/serendipitous learner, and Theory.
Identified and mapped out four essential user journeys: First use/golden hour, Problem-Solving, Wandering/serendipitous learner, and Theory.


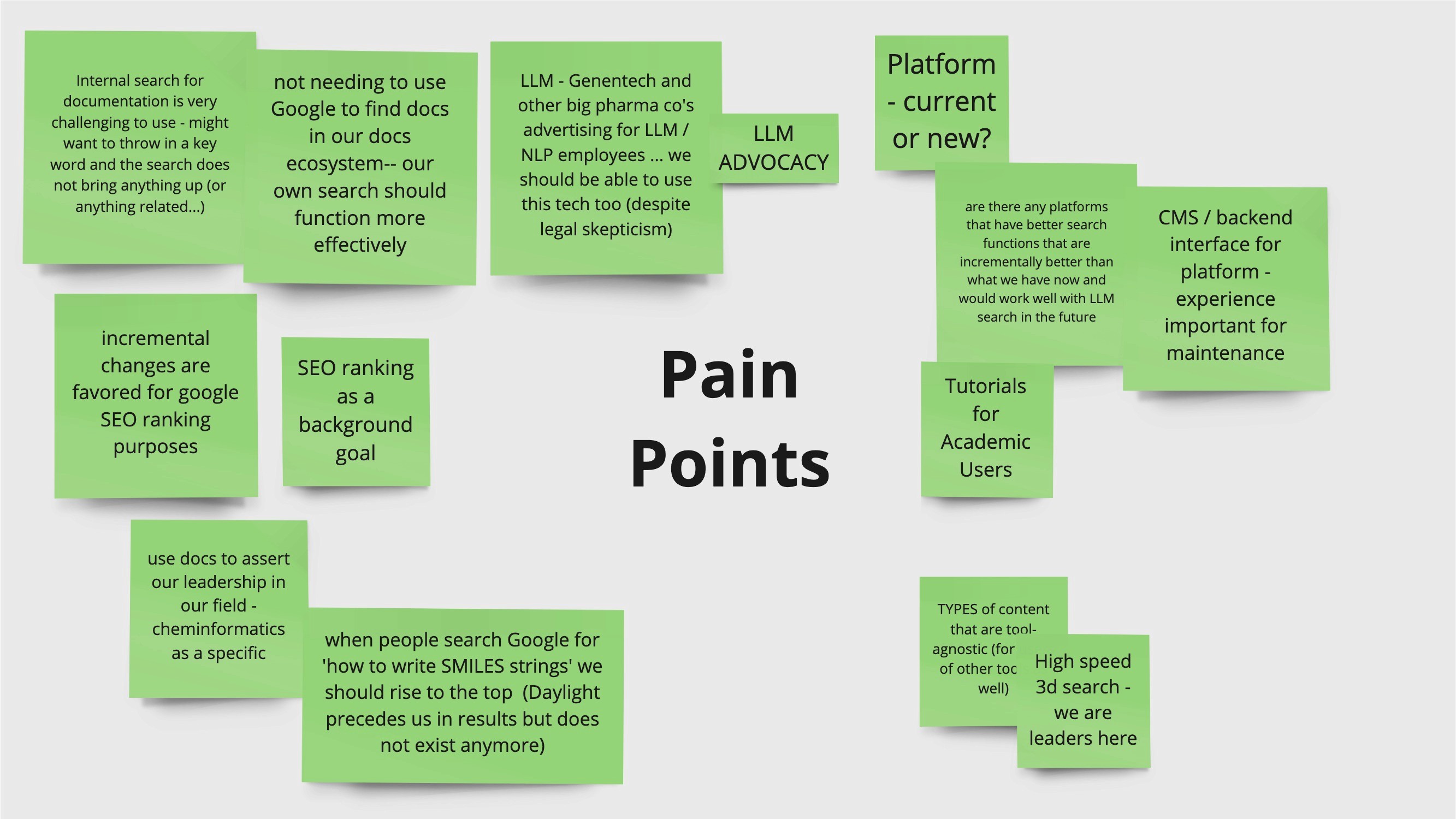
Qualitative Analysis
Qualitative Analysis
Gathered insights on user needs, pain points, and preferences.
Gathered insights on user needs, pain points, and preferences.




(Note: Do reach out to me for the detailed research and design process breakdown. I’m happy to share it!)
(Note: Do reach out to me for the detailed research and design process breakdown. I’m happy to share it!)
Target Users
Target Users
Identified four main user types - Scientist, Admin, Technical User, and Potential Customer.
Identified four main user types - Scientist, Admin, Technical User, and Potential Customer.


User Research:
Findings & Insights
User Research:
Findings & Insights
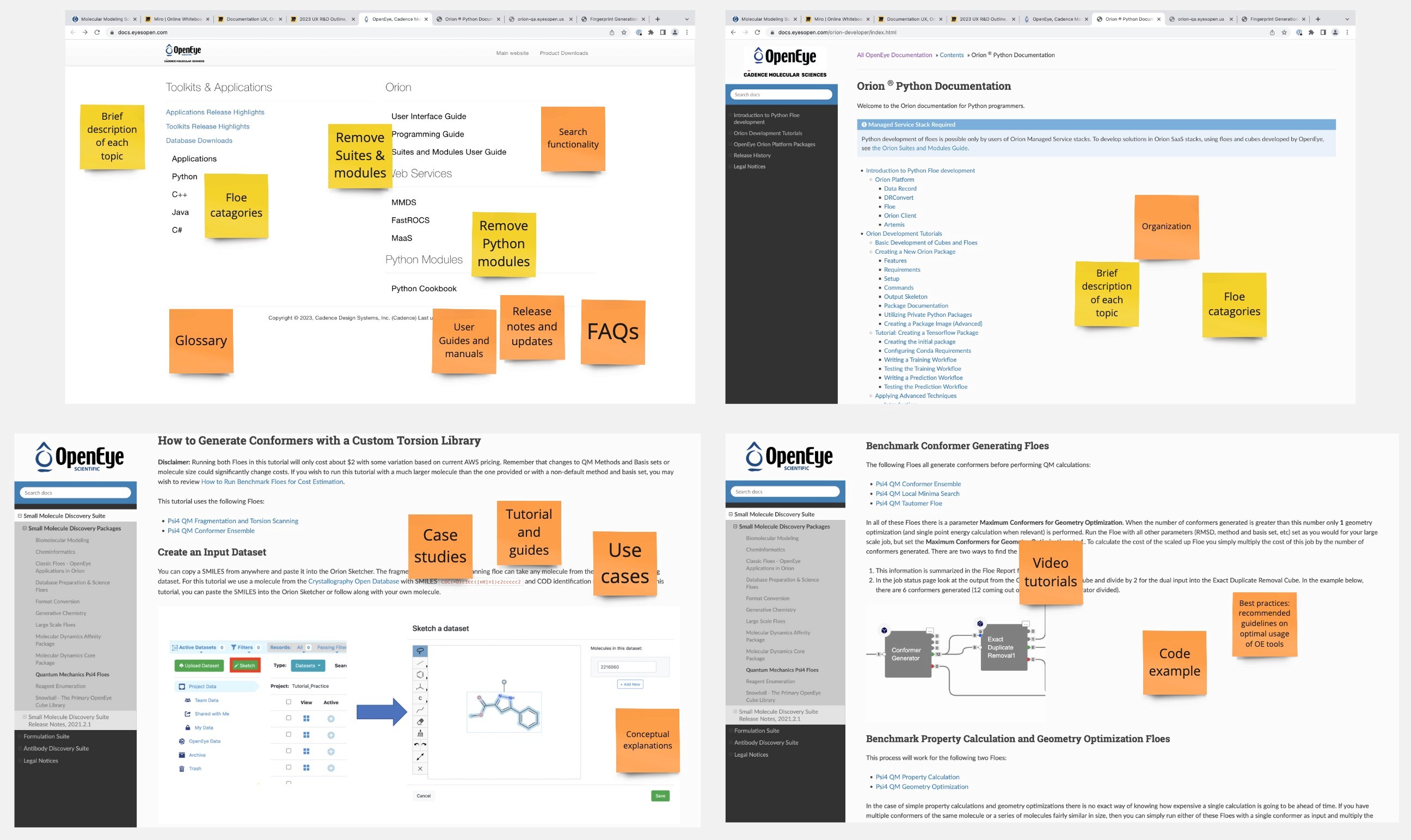
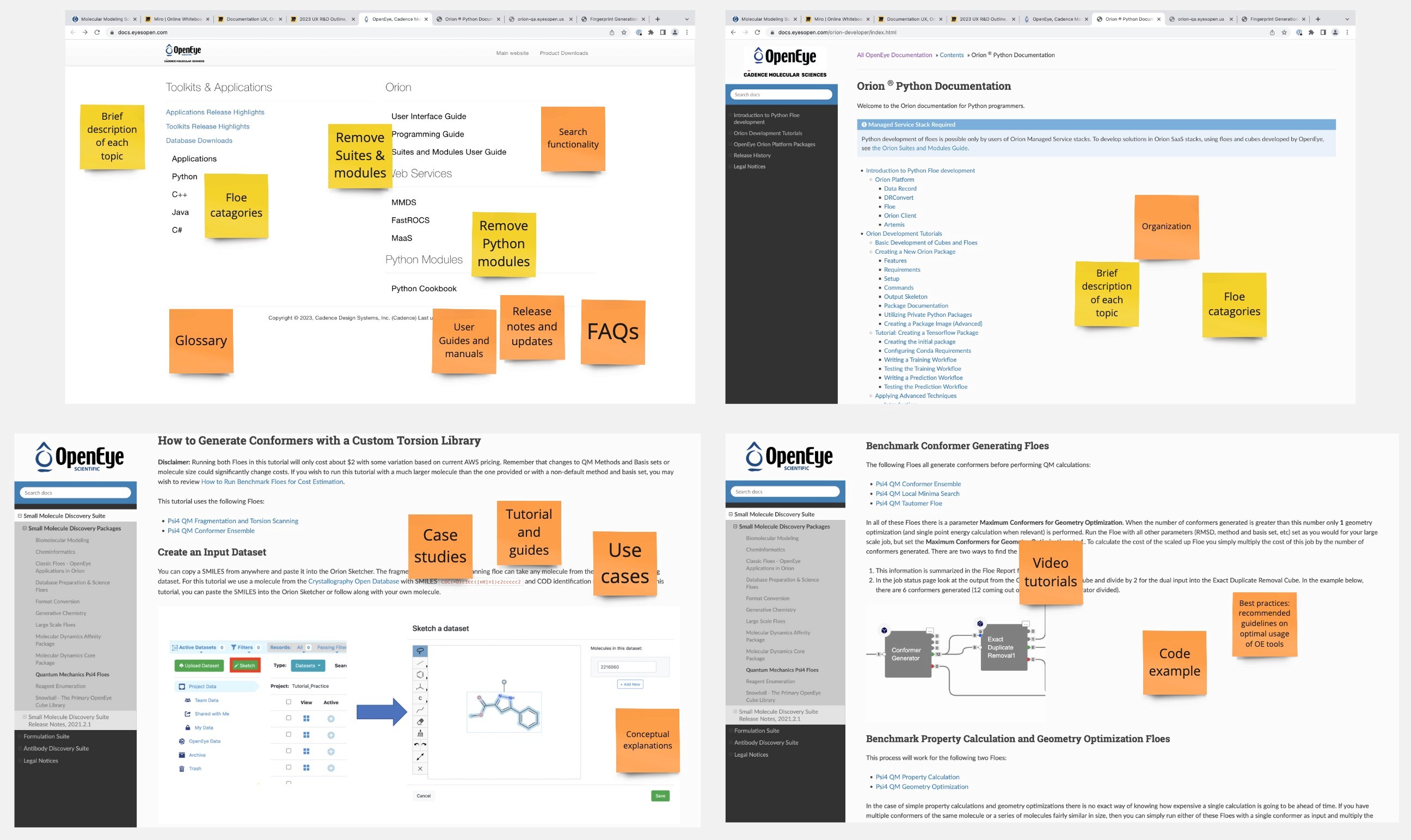
We conducted extensive user research, including analyzing current documentation usage, interviewing various user types, and reviewing support tickets.
We conducted extensive user research, including analyzing current documentation usage, interviewing various user types, and reviewing support tickets.
70%
70%
of users reported difficulty finding relevant information in the documentation.
of users reported difficulty finding relevant information in the documentation.
Users often struggled to navigate the existing documentation structure and locate specific information they needed.
Users often struggled to navigate the existing documentation structure and locate specific information they needed.
4 User Type
4 User Type
distinct user types identified: Scientists, Admins, Technical Users, and Potential Customers.
distinct user types identified: Scientists, Admins, Technical Users, and Potential Customers.
Each user type had unique needs and preferences for accessing and consuming documentation.
Each user type had unique needs and preferences for accessing and consuming documentation.
Lack of consistent terminology
Lack of consistent terminology
Users reported confusion due to inconsistent use of terms and lack of a readily accessible glossary.
Users reported confusion due to inconsistent use of terms and lack of a readily accessible glossary.
New users, especially those without a strong technical background, found it challenging to get started with OpenEye's tools.
New users, especially those without a strong technical background, found it challenging to get started with OpenEye's tools.
85%
85%
of users expressed a desire for more interactive and visual content.
of users expressed a desire for more interactive and visual content.
There was a strong preference for tutorials, step-by-step guides, and visual aids to supplement text-based documentation.
There was a strong preference for tutorials, step-by-step guides, and visual aids to supplement text-based documentation.
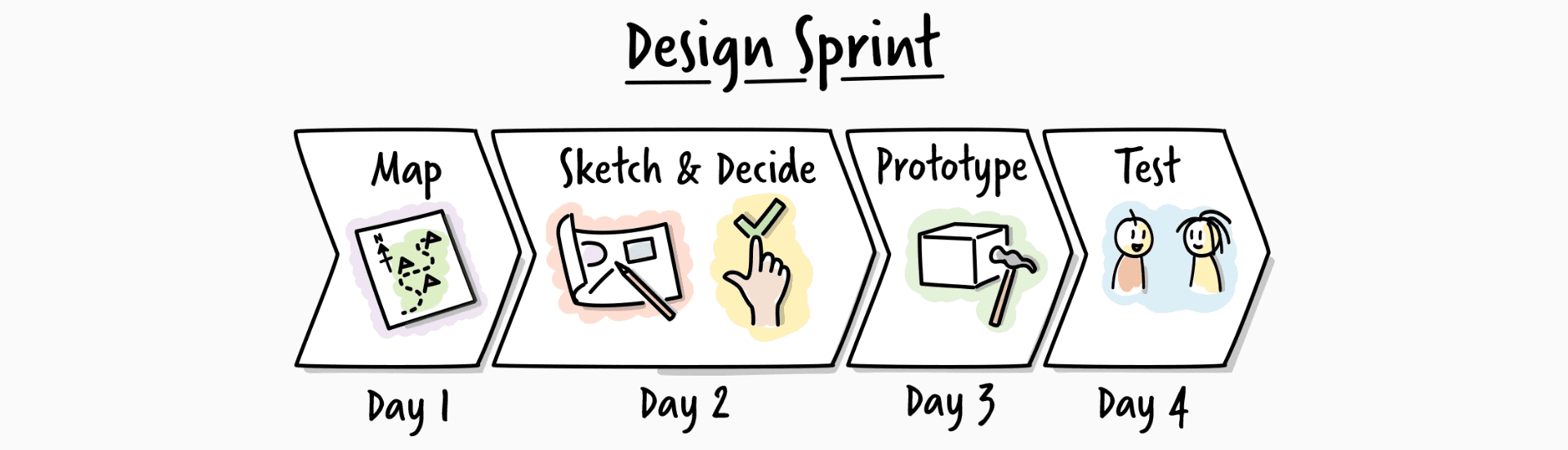
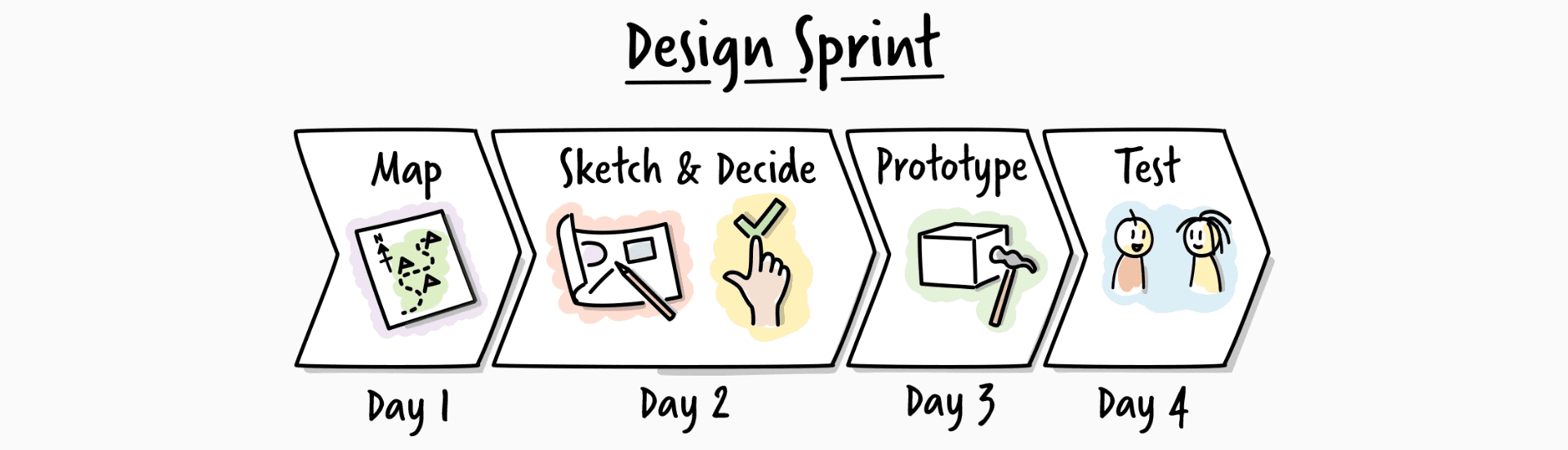
Design Process
Design Process
Design Sprint 1
Design Sprint 1
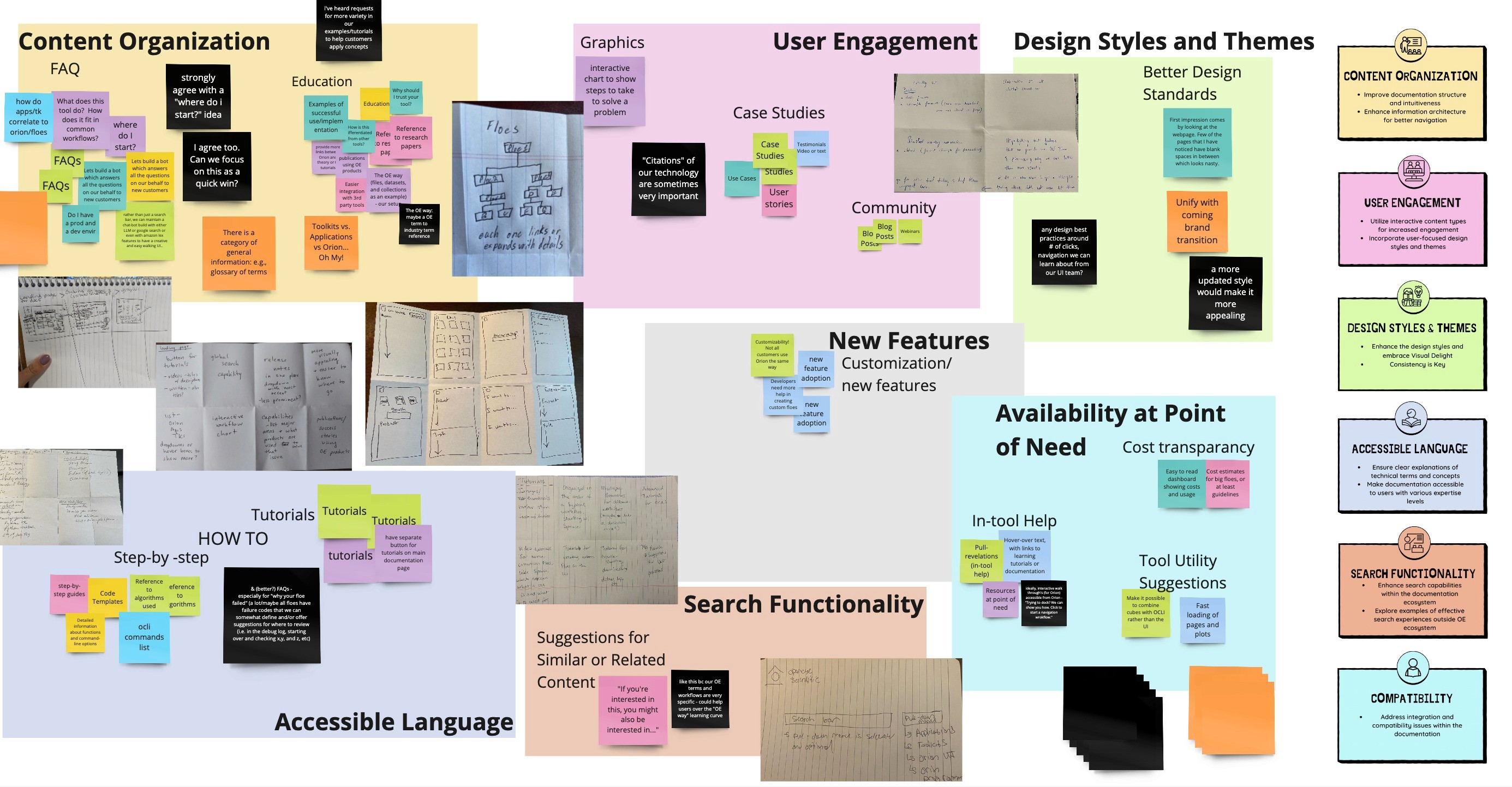
We used an iterative design process powered by user feedback after each sprint.
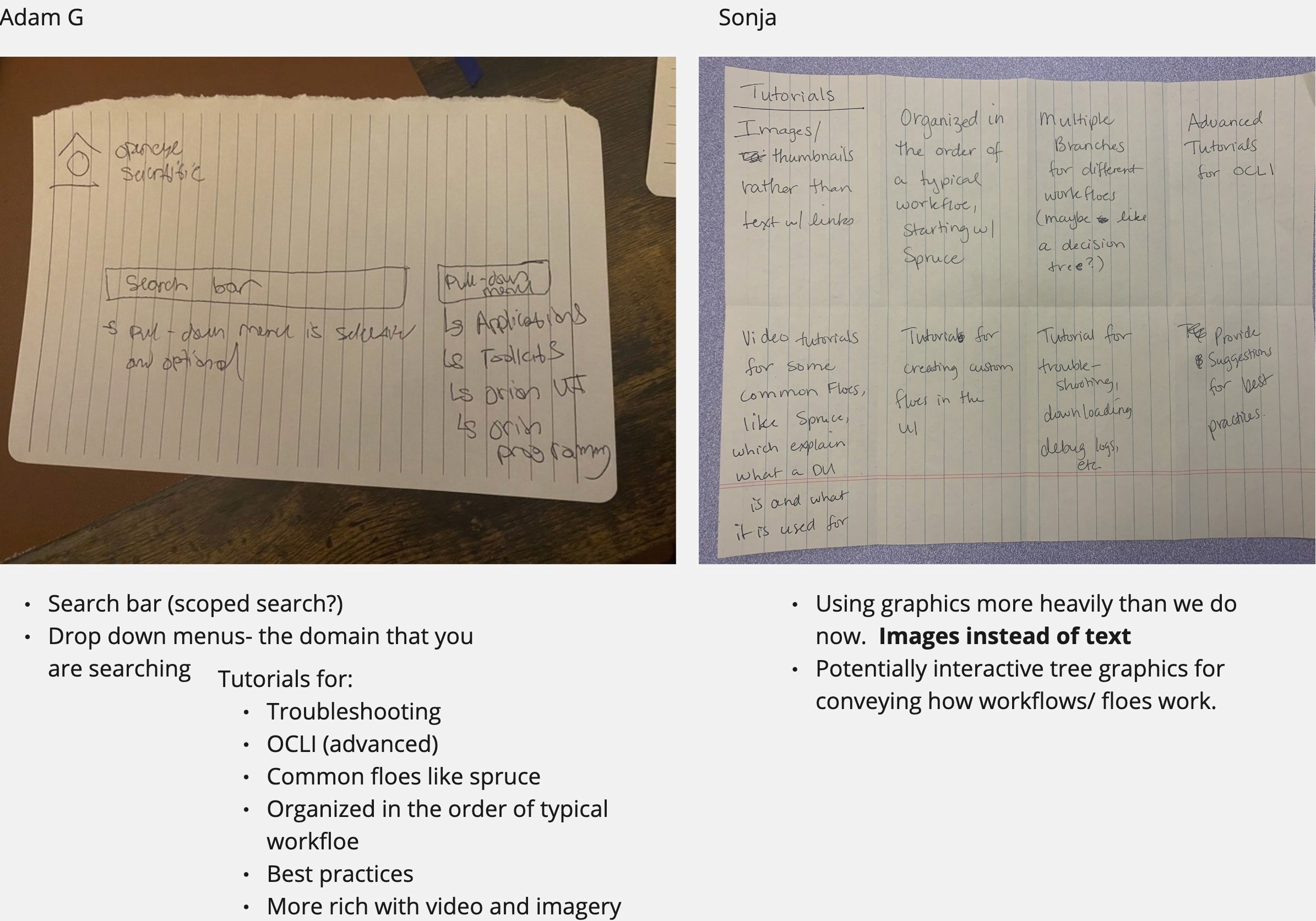
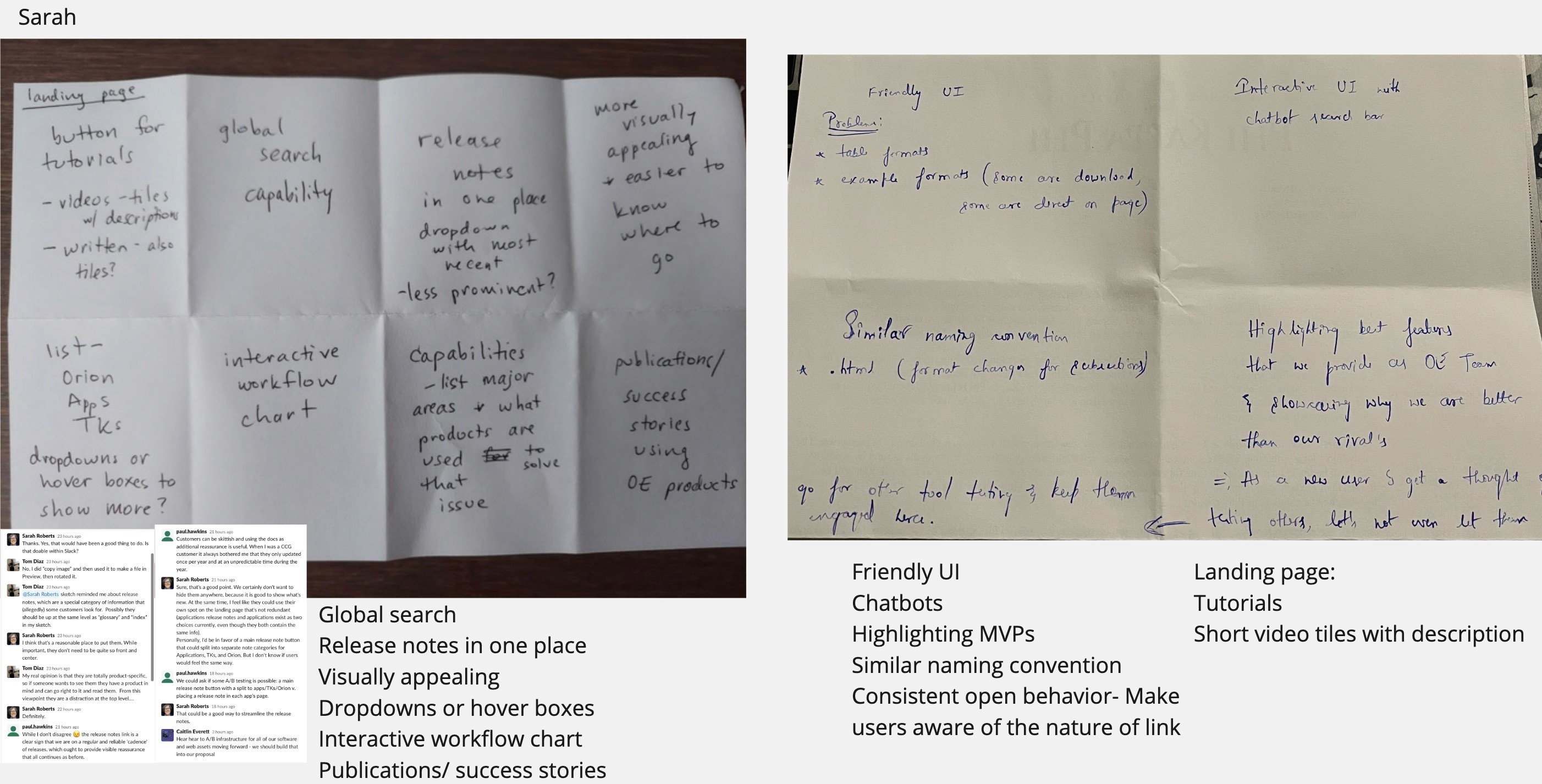
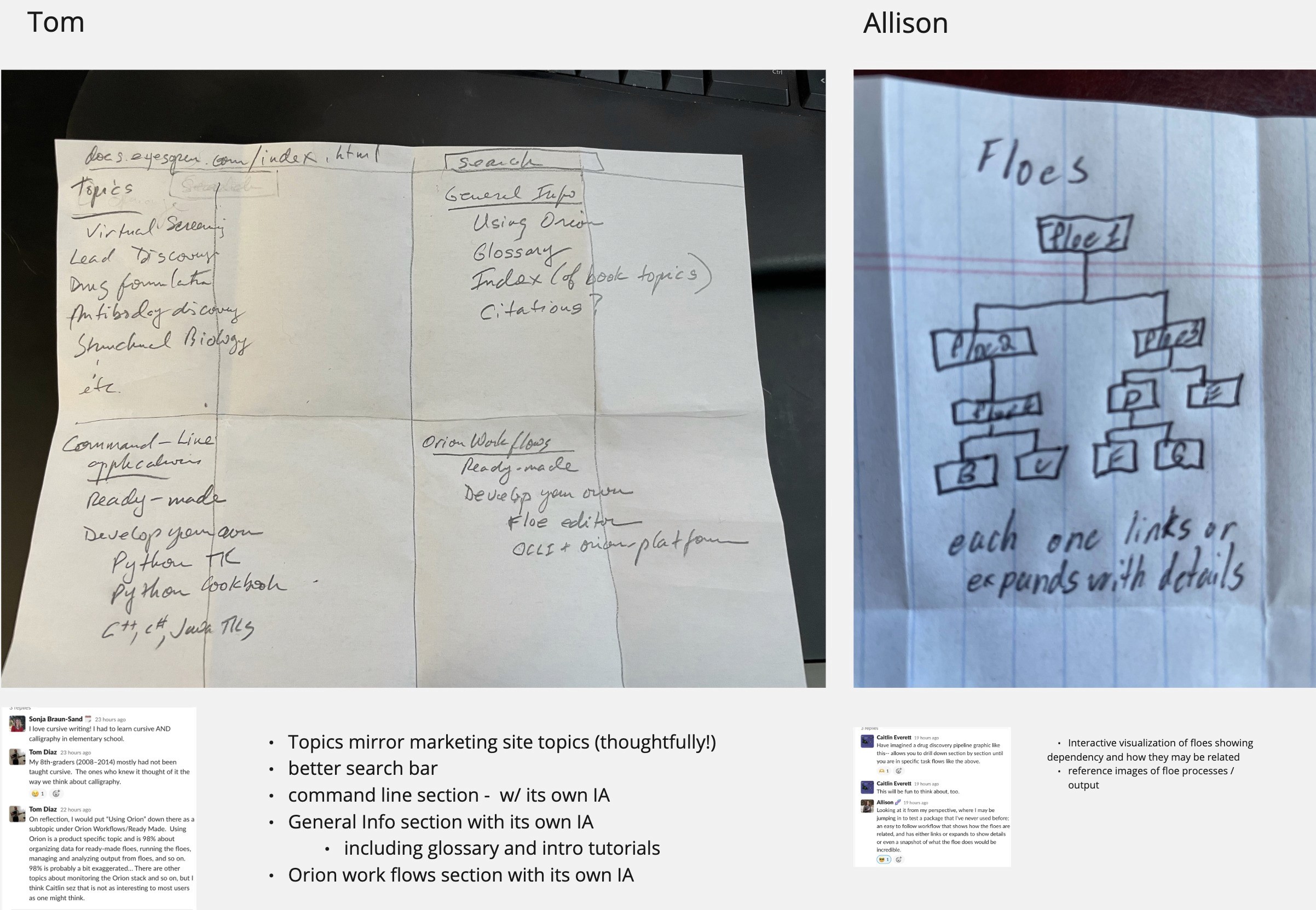
We used our research and conceptualization phases to start drawing and wireframing, here are the highlights:
We used an iterative design process powered by user feedback after each sprint.
We used our research and conceptualization phases to start drawing and wireframing, here are the highlights:


Our users thought this would be a good start, it just needed:
Our users thought this would be a good start, it just needed:
Simplified information architecture.
More intuitive navigation between related topics.
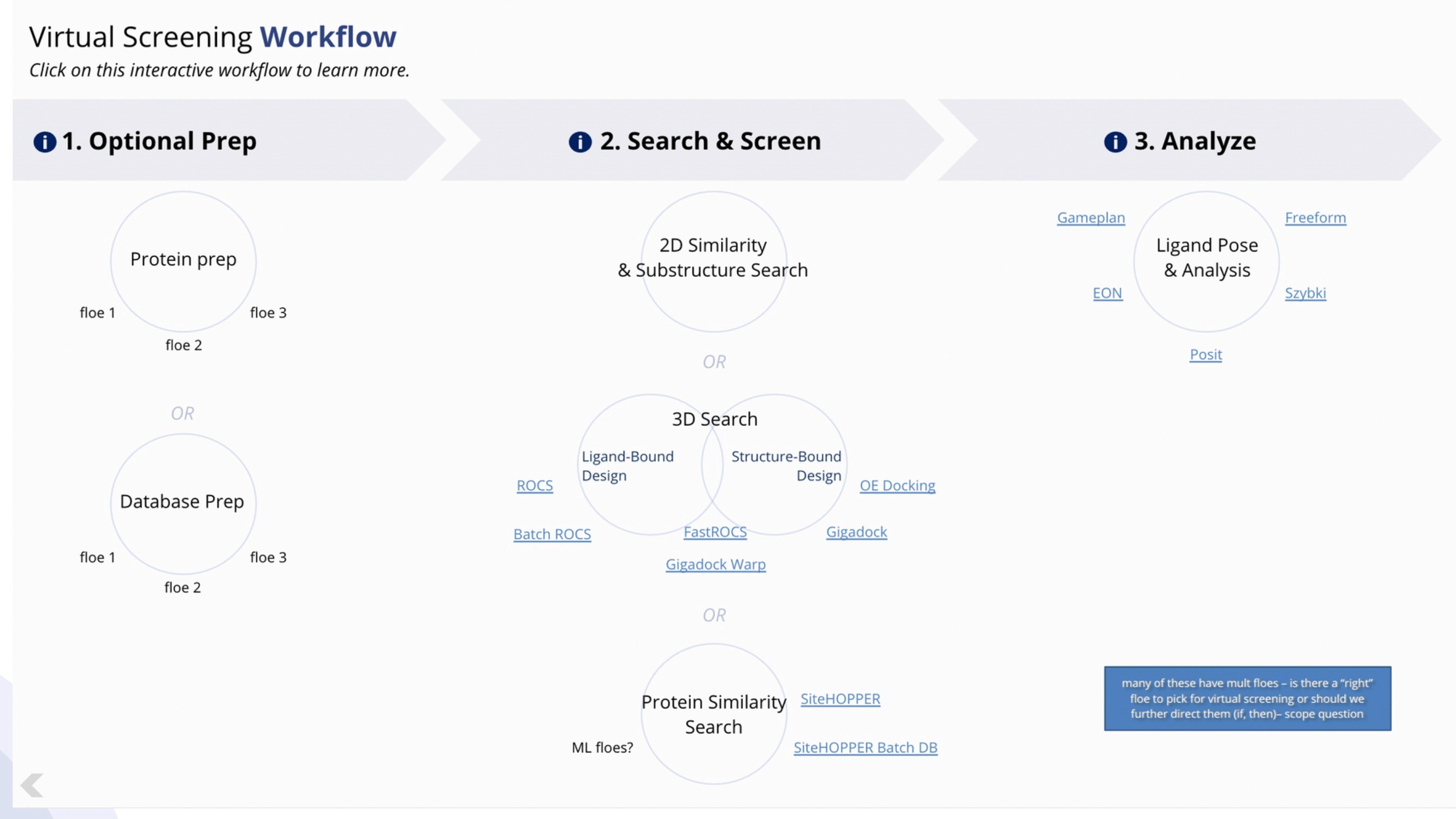
Integration of interactive elements for better engagement.
Simplified information architecture.
More intuitive navigation between related topics.
Integration of interactive elements for better engagement.
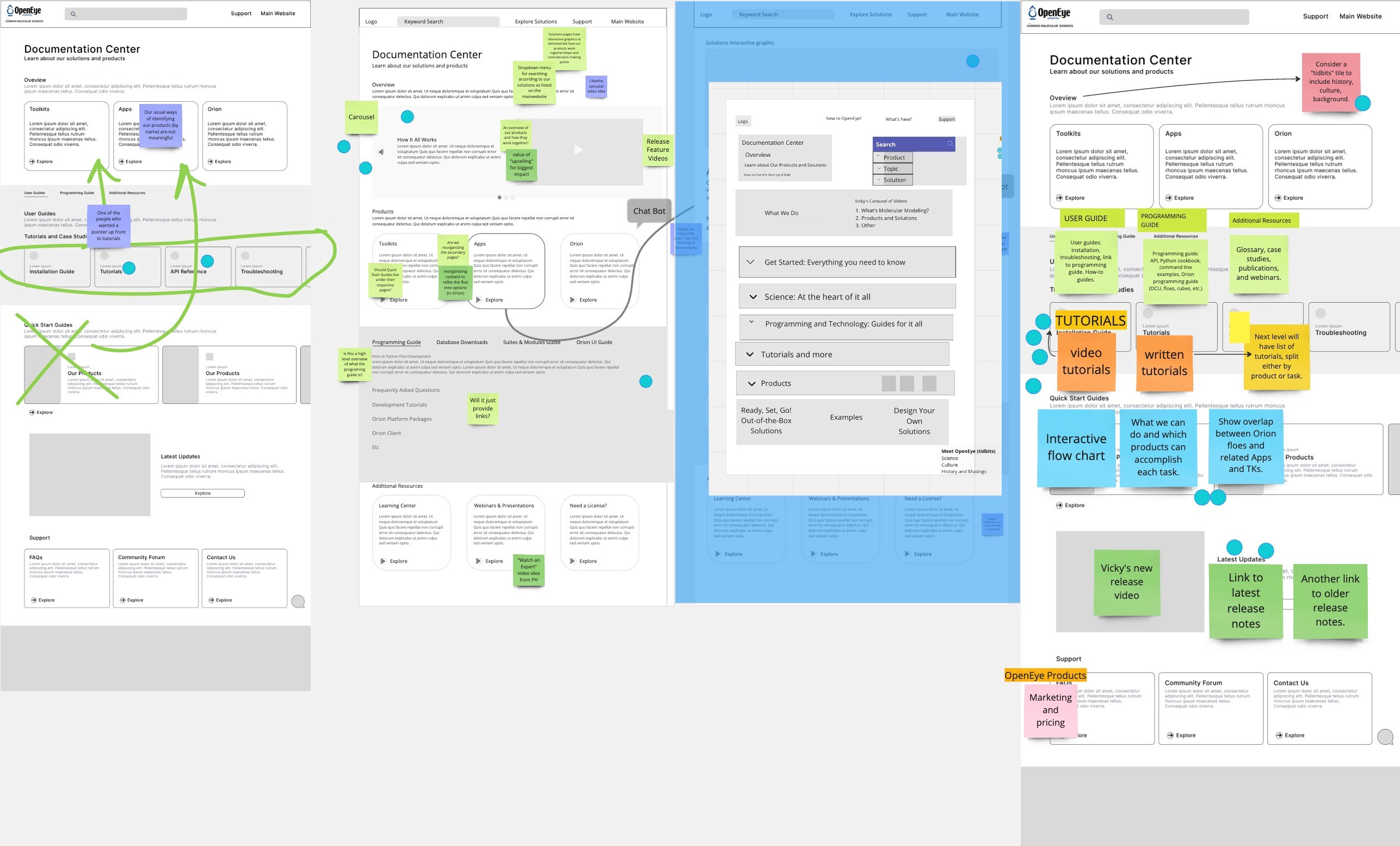
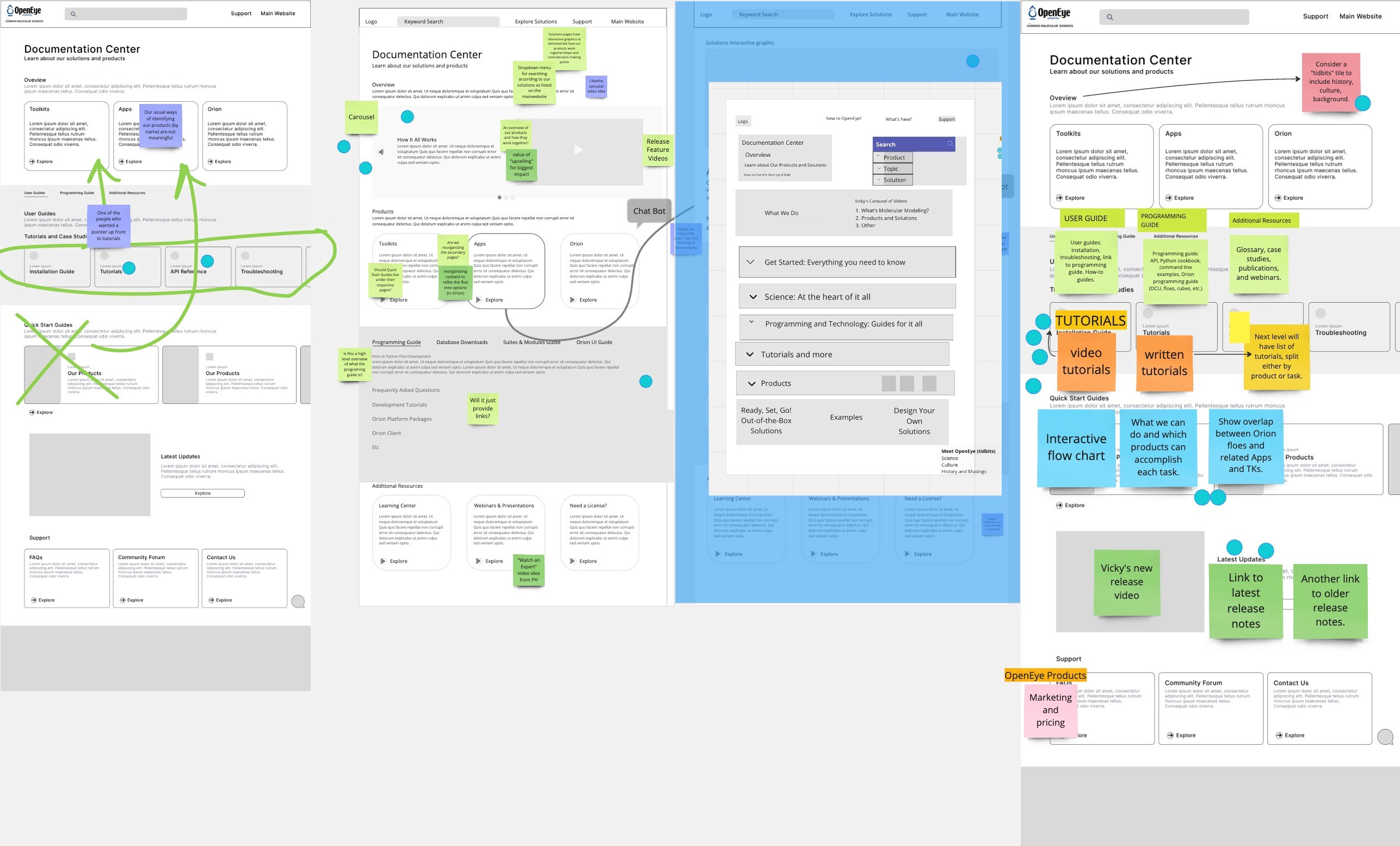
Design Sprint 2
Design Sprint 2
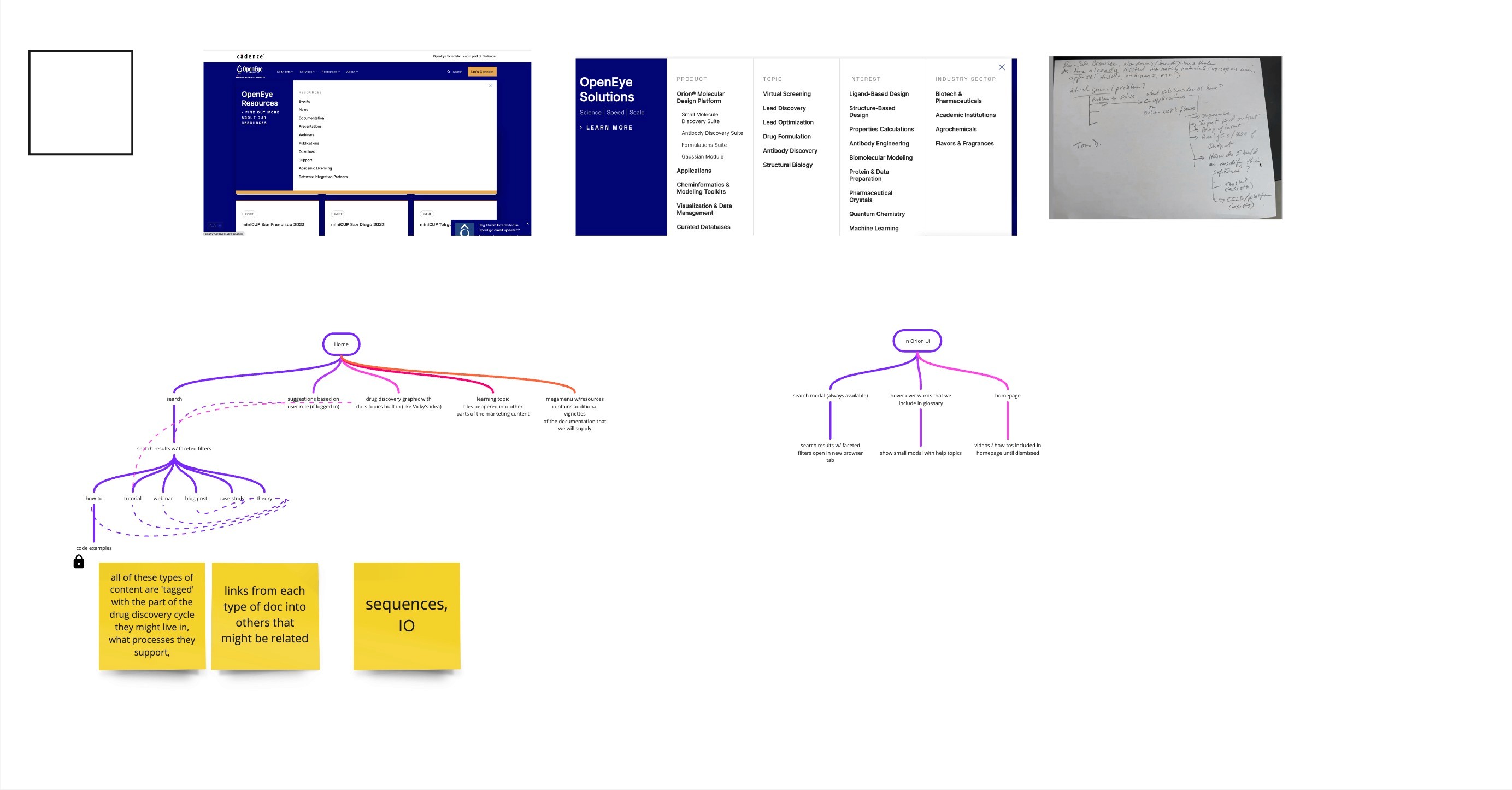
We took the feedback and created a more structured documentation center to reduce ambiguity, include visual aids, and present digestible information.
We took the feedback and created a more structured documentation center to reduce ambiguity, include visual aids, and present digestible information.


This version showed improvement, but users said:
This version showed improvement, but users said:
The search functionality needs to be more prominent and powerful.
Develop a system for highlighting key information within long documents.
Can we have a personalized dashboard based on user roles?
The search functionality needs to be more prominent and powerful.
Develop a system for highlighting key information within long documents.
Can we have a personalized dashboard based on user roles?
Design Sprint 3
Design Sprint 3
We then designed mockups based on the feedback we received in the previous sprints.
We then designed mockups based on the feedback we received in the previous sprints.


Wireframing
Wireframing
After finalizing the solution, we developed user flows, created information architectures, and designed wireframes to utilize them for initial usability testing.
After finalizing the solution, we developed user flows, created information architectures, and designed wireframes to utilize them for initial usability testing.
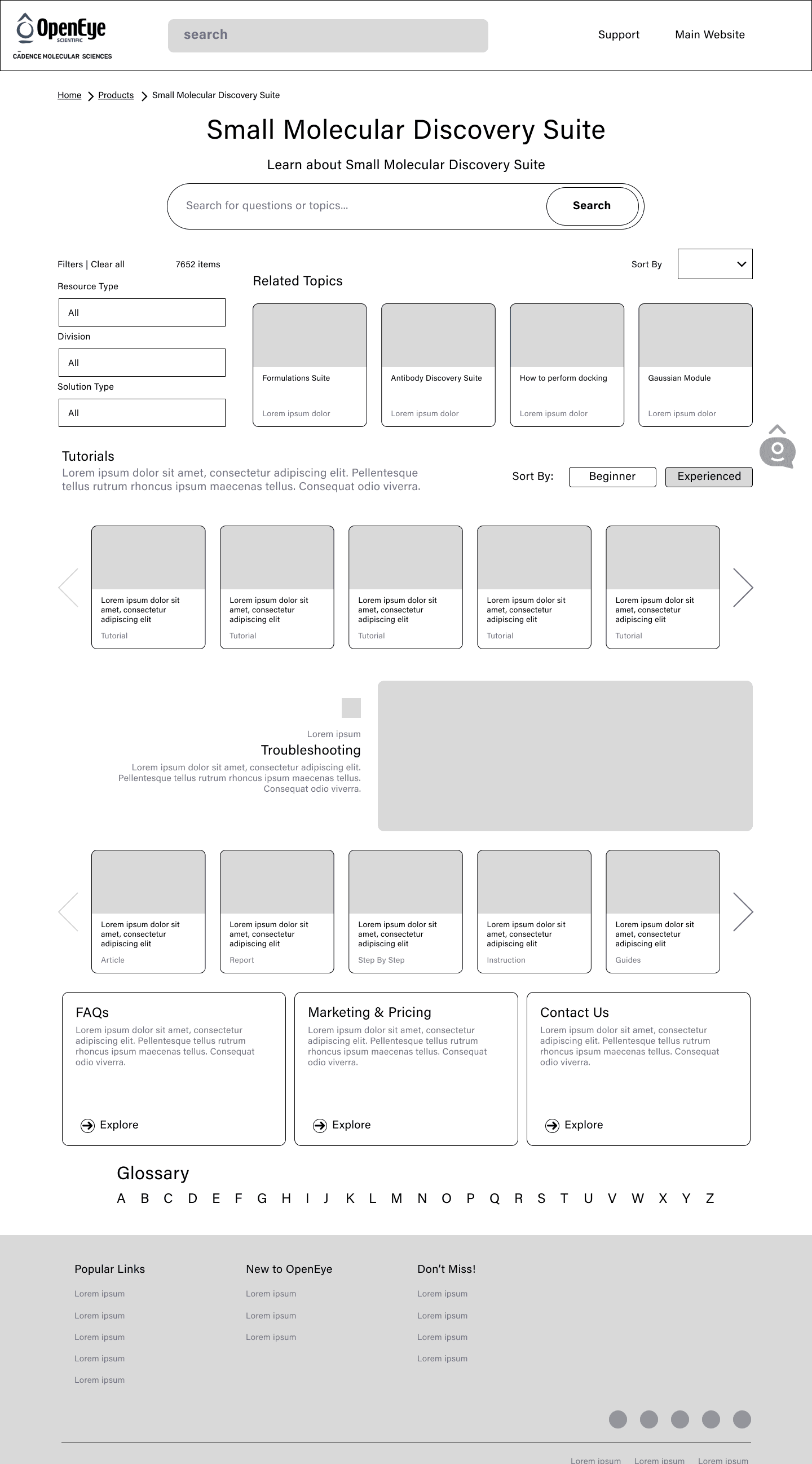
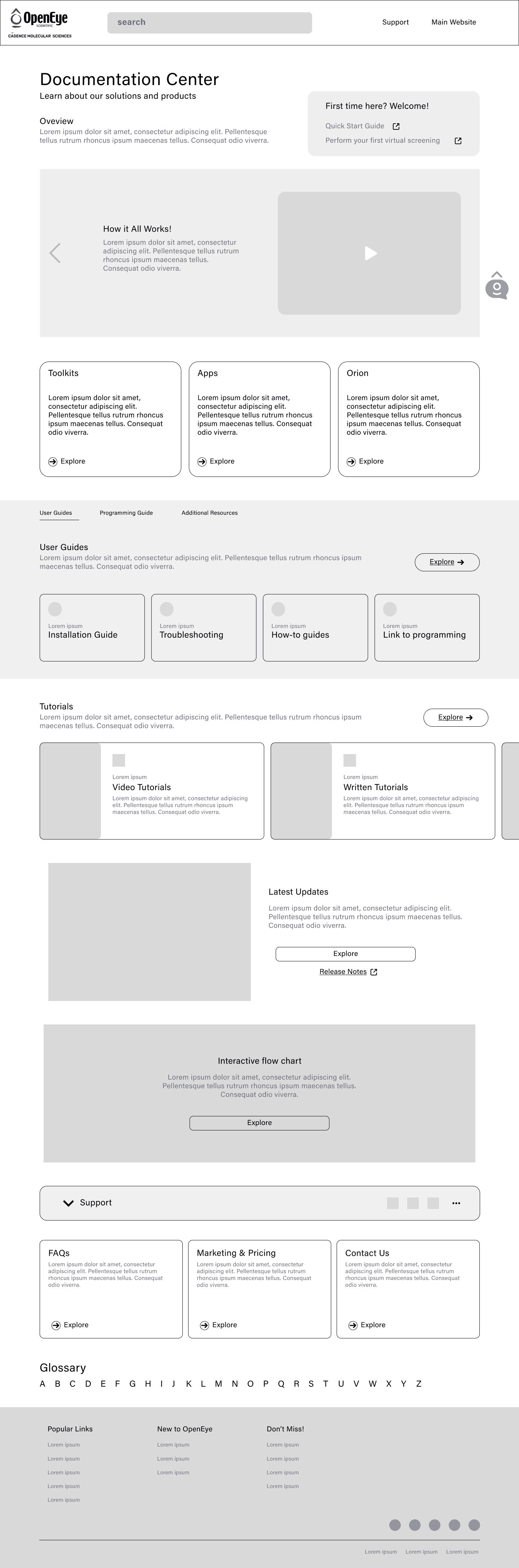
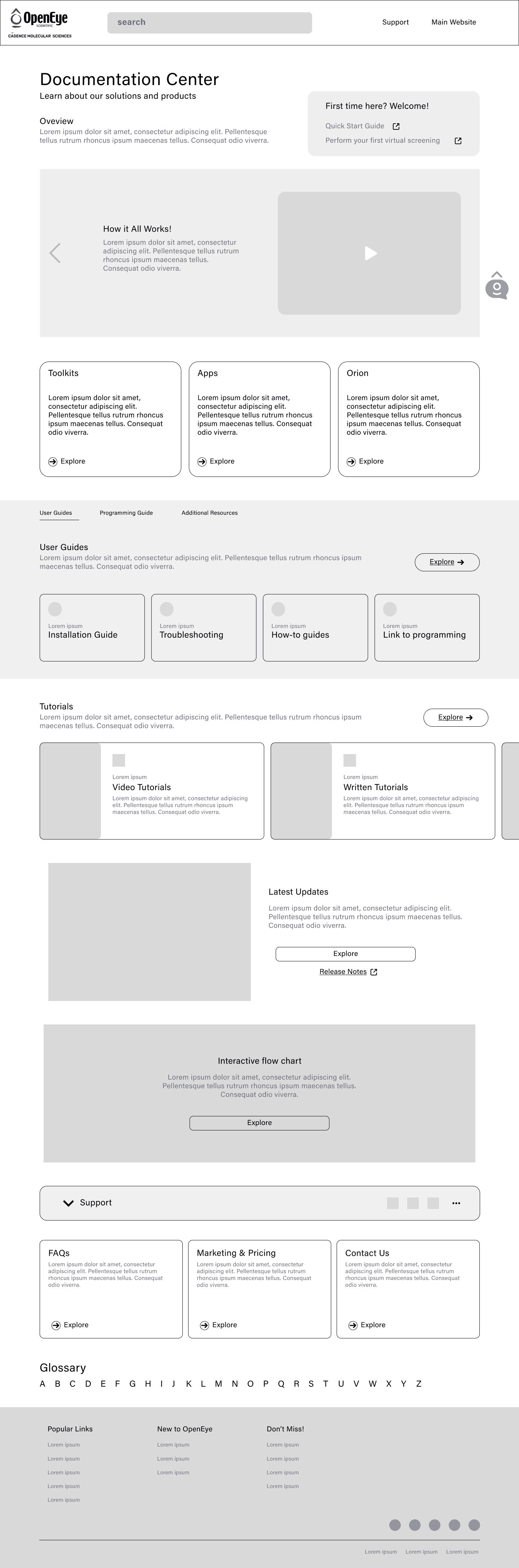
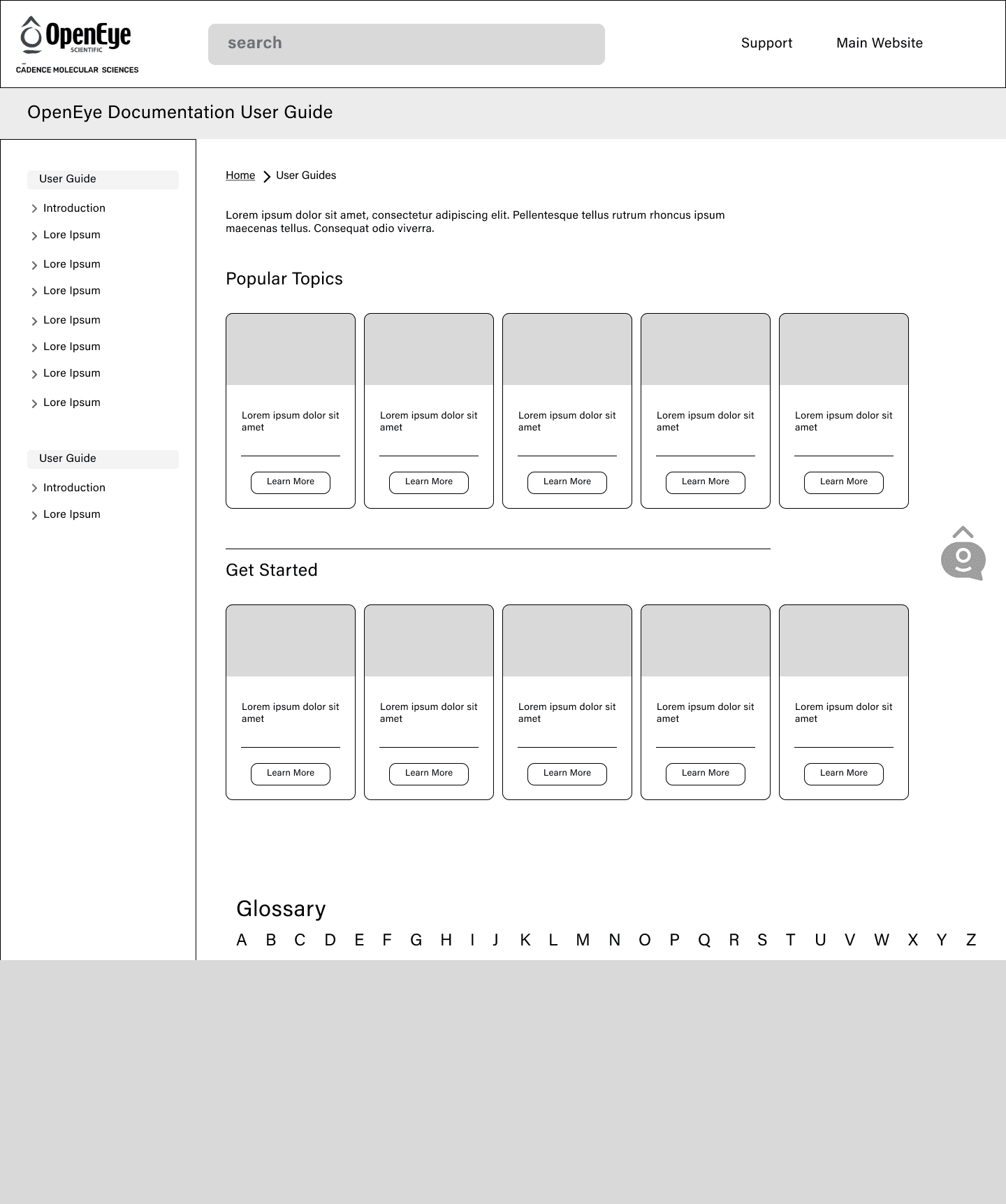
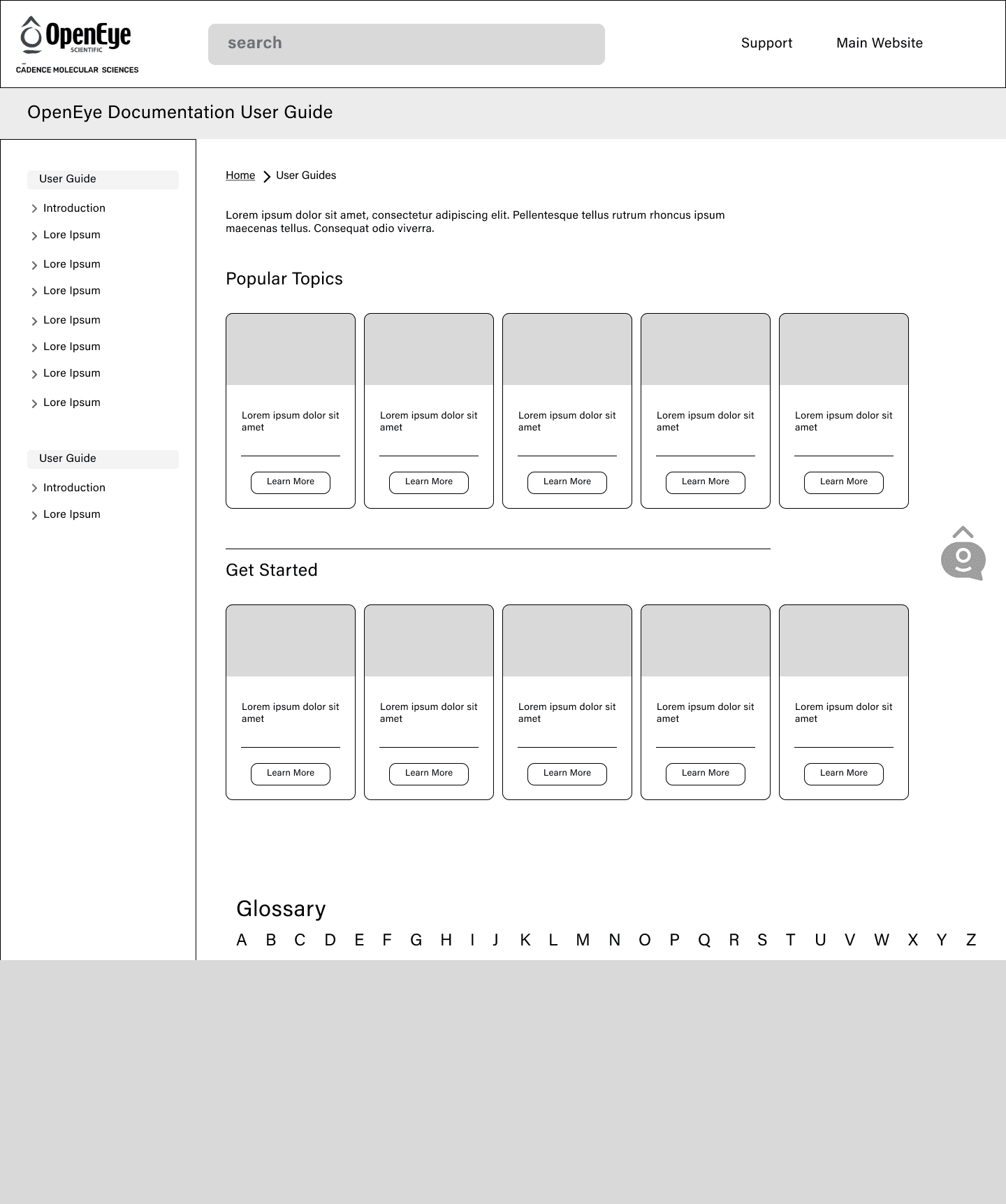
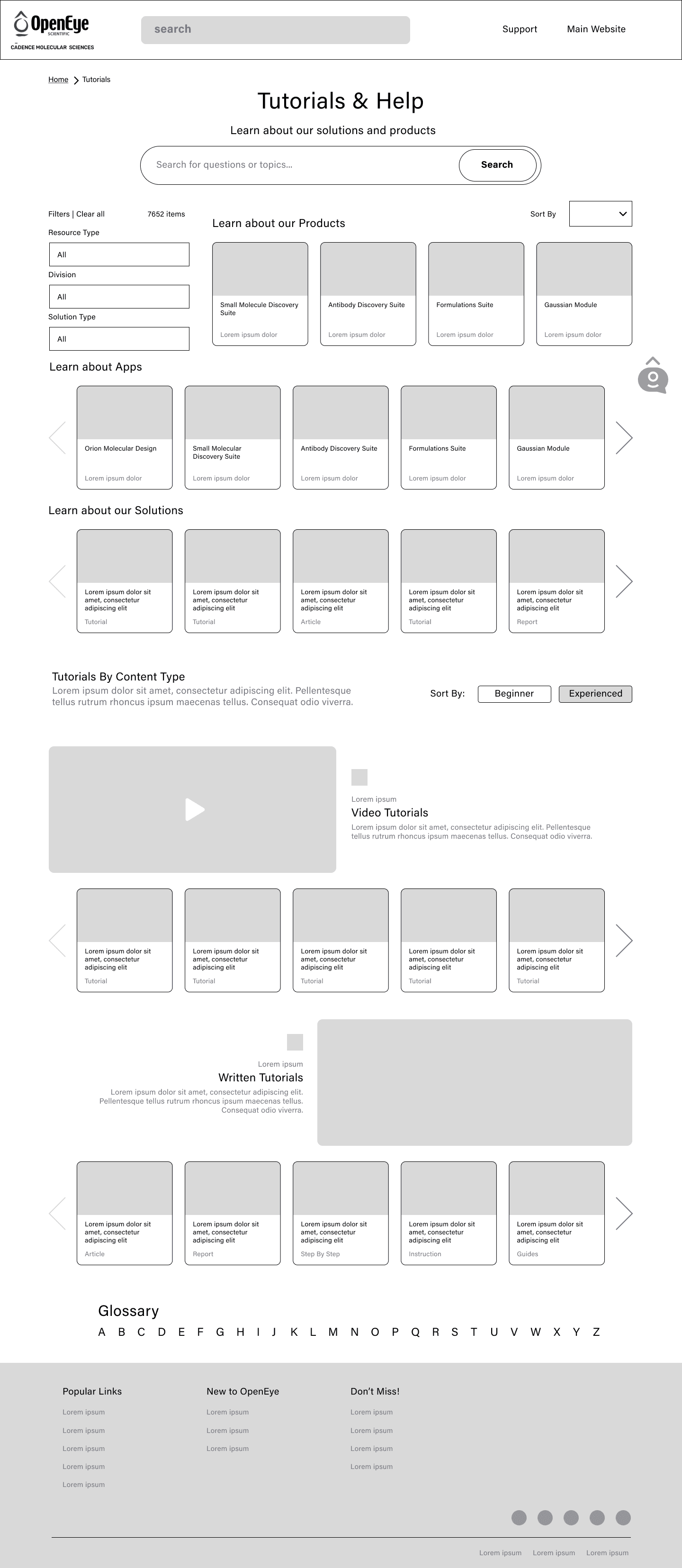
Mid-Fidelity Wireframes
Mid-Fidelity Wireframes










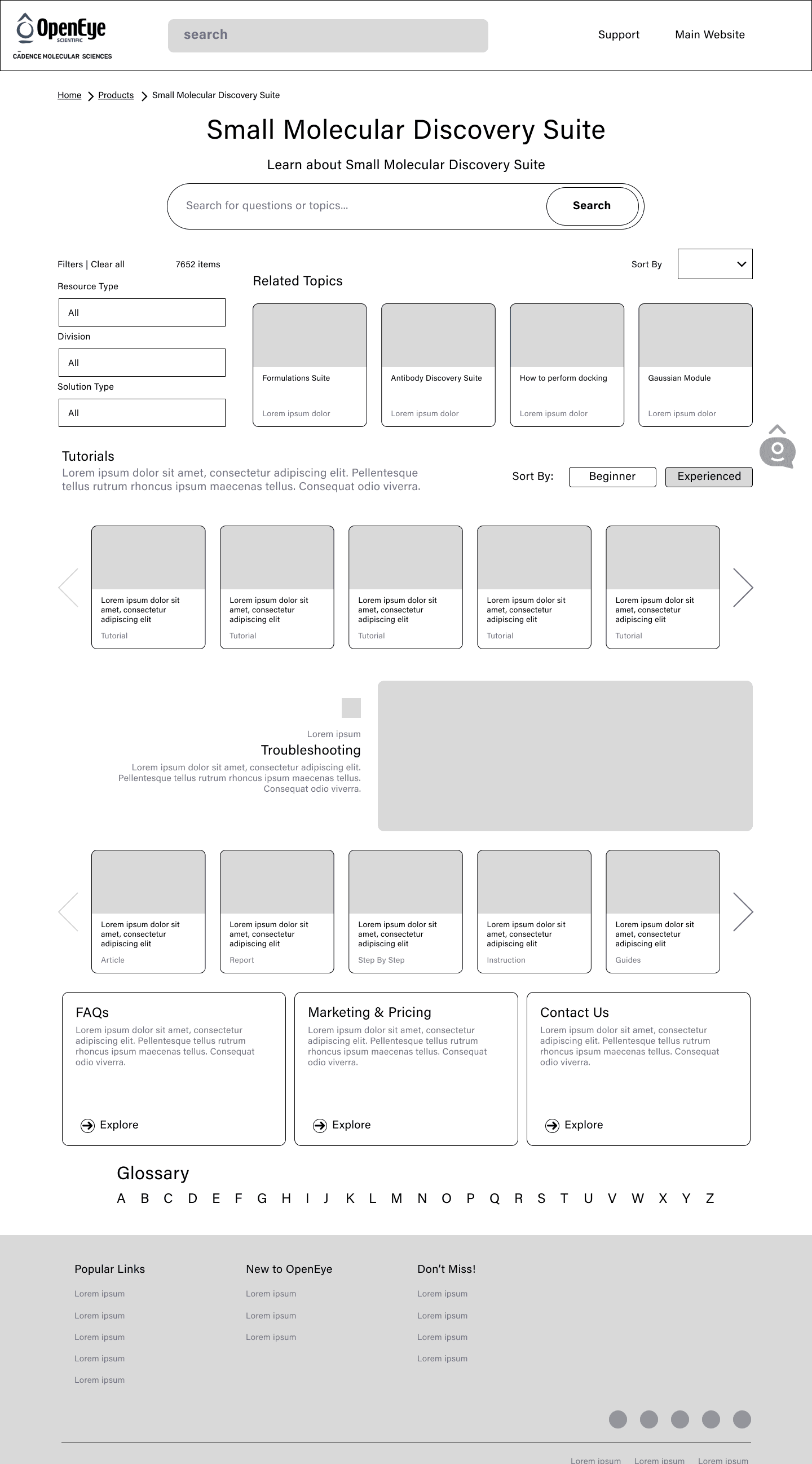
The solution
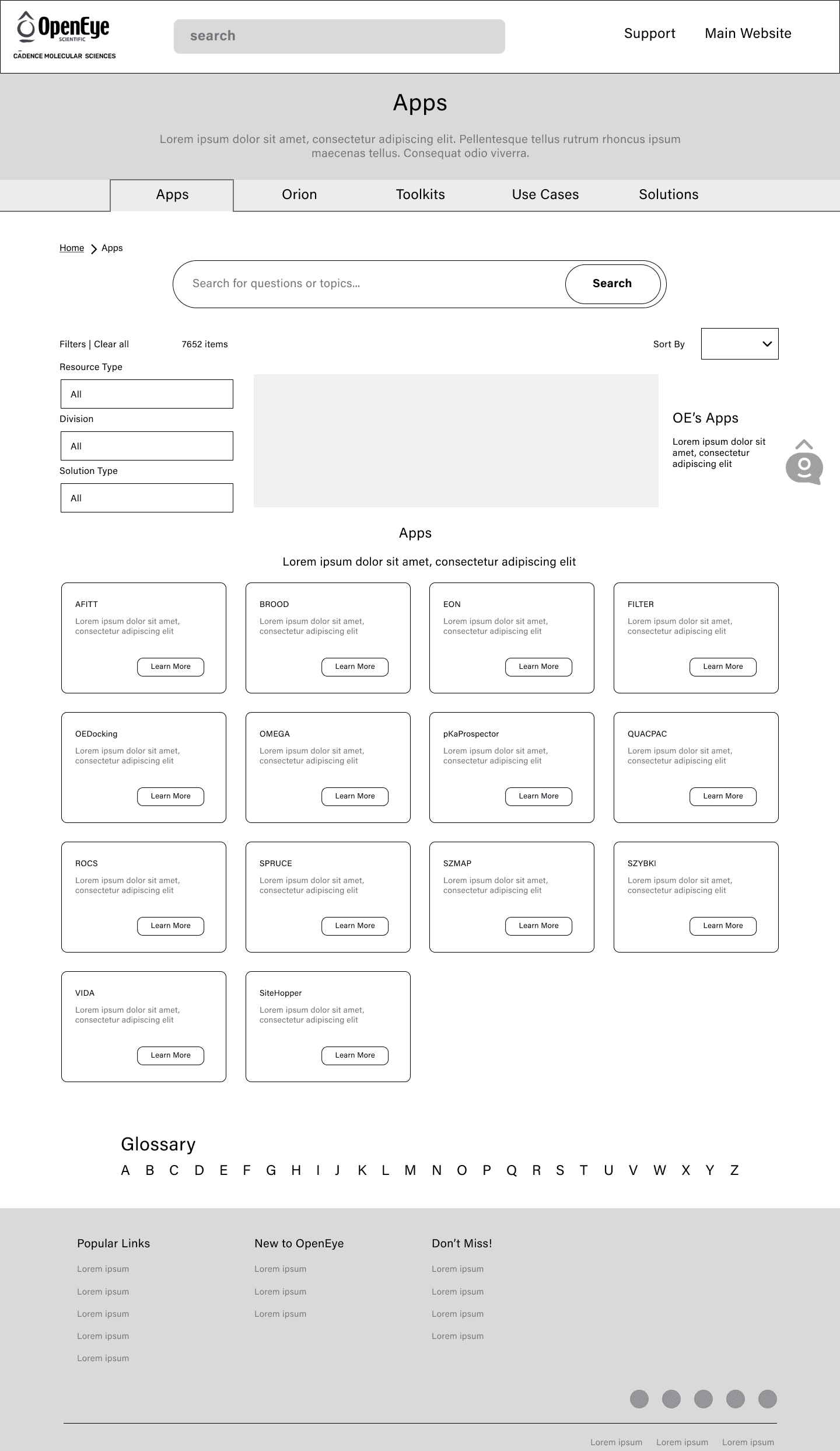
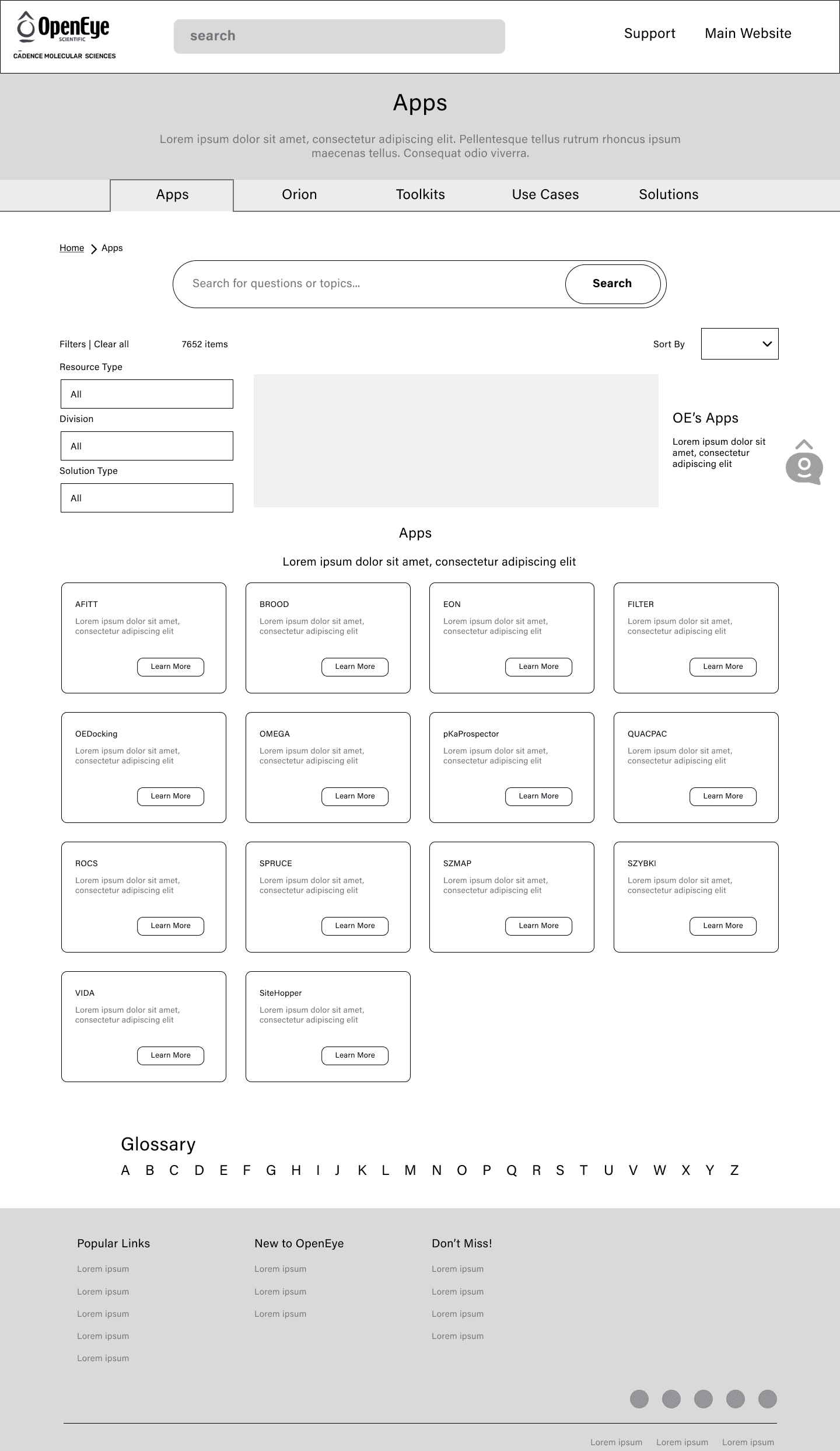
Final Design
Final Design
Using our final feedback and weeks of work, the final solution was created.
Using our final feedback and weeks of work, the final solution was created.


The Documentation Dashboard
The Documentation Dashboard
A personalized homepage highlighting relevant documents, recent updates, and learning pathways based on the user's role and preferences.
A personalized homepage highlighting relevant documents, recent updates, and learning pathways based on the user's role and preferences.
The Smart Search
The Smart Search
An advanced search functionality that provides context-rich results, filters by user role and content type, and suggests related documents.
An advanced search functionality that provides context-rich results, filters by user role and content type, and suggests related documents.




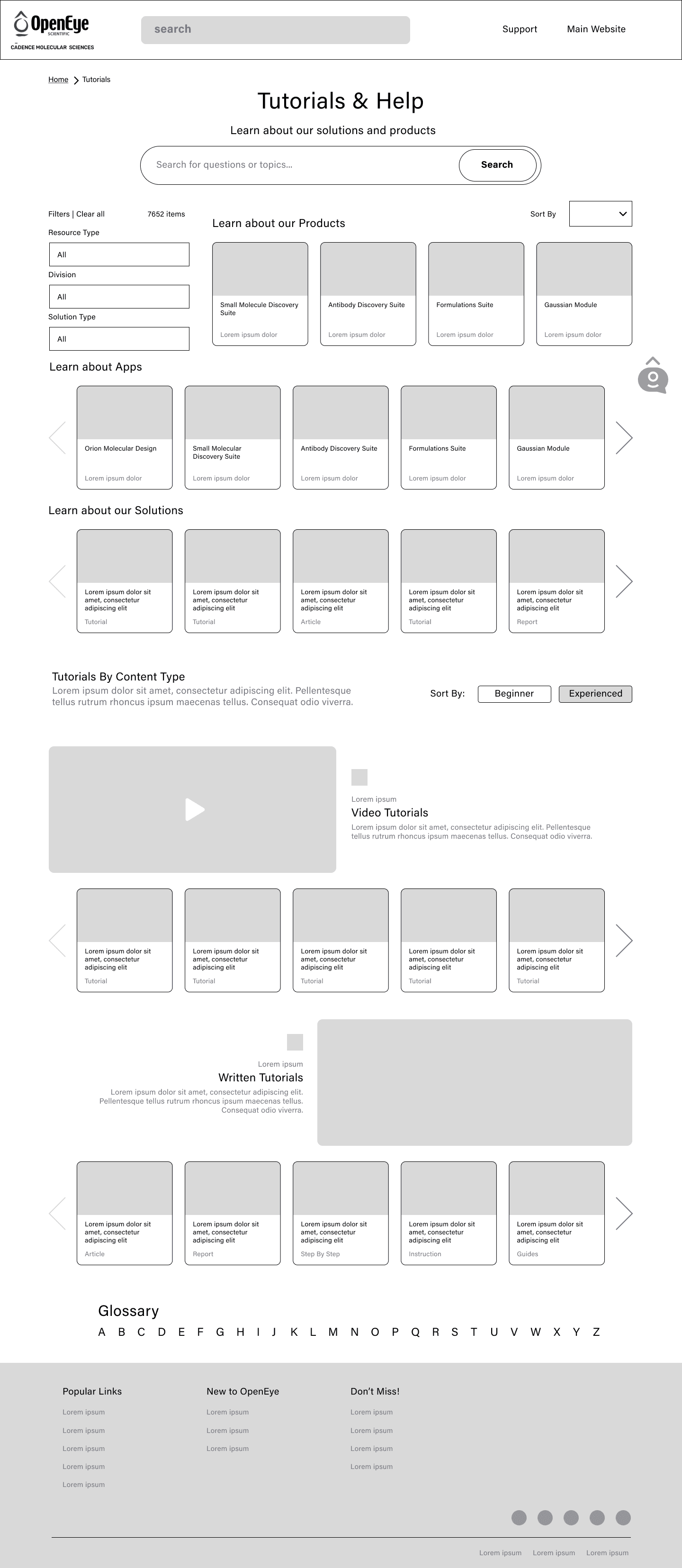
The Interactive Resources
The Interactive Resources
This is an ever-present feature that allows users to quickly access the interactive guides based on the type of resources they require.
This is an ever-present feature that allows users to quickly access the interactive guides based on the type of resources they require.
Learnings
Learnings
The power of user journeys in complex systems.
The power of user journeys in complex systems.
Mapping user journeys for different types (scientists, admins, technical users) was crucial in creating a flexible documentation system that adapts to diverse needs.
This reinforced the importance of thorough user research in specialized domains.
Mapping user journeys for different types (scientists, admins, technical users) was crucial in creating a flexible documentation system that adapts to diverse needs.
This reinforced the importance of thorough user research in specialized domains.
Power of cross-functional collaboration.
Power of cross-functional collaboration.
Working closely with technical writers and engineers led to breakthroughs, especially in designing the smart search feature.
This highlighted the value of diverse perspectives in UX research.
Working closely with technical writers and engineers led to breakthroughs, especially in designing the smart search feature.
This highlighted the value of diverse perspectives in UX research.